GenvidSession に Event プレハブを追加します¶

イベントは、視聴者とゲームとのインタラクティブ要素を定義します。例えば、視聴者が特定のプレイヤーの 「応援」 ボタンをクリックする機能を、現在のゲームに影響を与える人気評価を上昇させたりすることに活用したりできます。
イベントは MapReduce システムをパススルーして、Web サイト上で視聴者から送信されるイベントでゲームがオーバーフローしてしまうことを防止します。
エンジン統合¶

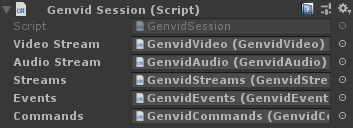
Events プレハブを GenvidSession に、GenvidSession の子としてドラッグ&ドロップします。
GenvidSession には Events セクションがあります。現在の Events プレハブをこのフィールドにドラッグ&ドロップします。
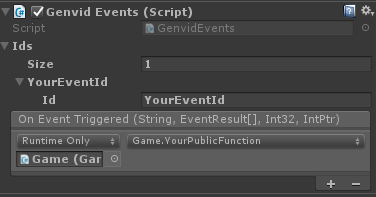
Ids Size を作成するゲームデータストリーム数に変更します。
エレメントを開き、Id フィールドにユニーク名を付けます。
イベントを受け付けるスクリプトで、次の順にパラメータを持つ公開関数を作成します。
- 文字列。
- EventResult オブジェクトの配列です。
- 32ビットの整数。
- 整数ポインタ。
On Event Triggered ボックスにスクリプトとオブジェクトをドラッグ&ドロップし、ドロップダウンリストから公開変数を選択します。
公開関数でイベントから受信した情報を使用することができます。
String: イベントの Id です。
注意: Events を設定したり Web サイトを呼び出す際に、この Id を使用します。
EventResults[]: イベントの結果です。
Int32: 受信した結果数です。
IntPtr: コールバックに使用するポインタ。
公開関数は、外部 Web サイトで視聴者から送信されたイベントをどのように扱うかを指定します。どんなイベントを利用可能にするか、またどんな処理を行うかはあなた次第です。
作成したイベントやコマンドを Web サイトに実装することを忘れないでください。参考例は イベント生成 ページを参照してください。 Web サンプル の web.js ファイルでも、具体的に説明しています。
参考