GenvidSession に Event プレハブを追加します¶

イベントは、視聴者とゲームとのインタラクティブ要素を定義します。例えば、視聴者が特定のプレイヤーの 「応援」 ボタンをクリックする機能を、現在のゲームに影響を与える人気評価を上昇させたりすることに活用したりできます。
イベントは MapReduce システムをパススルーして、Web サイト上で視聴者から送信されるイベントでゲームがオーバーフローしてしまうことを防止します。
エンジン統合¶

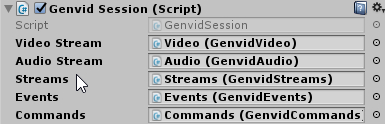
Events プレハブを GenvidSession に、GenvidSession の子としてドラッグ&ドロップします。
GenvidSession には Events セクションがあります。現在の Events プレハブをこのフィールドにドラッグ&ドロップします。
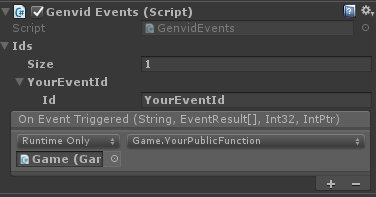
Ids Size を作成するゲームデータストリーム数に変更します。
エレメントを開き、Id フィールドにユニーク名を付けます。
イベントを受け付けるスクリプトで、次の順にパラメータを持つ公開関数を作成します。
- 文字列。
- EventResult オブジェクトの配列です。
- 32ビットの整数。
- 整数ポインタ。
On Event Triggered ボックスにスクリプトとオブジェクトをドラッグ&ドロップし、ドロップダウンリストから公開変数を選択します。
公開関数でイベントから受信した情報を使用することができます。
String: イベントの Id です。
注意: Events を設定したり Web サイトを呼び出す際に、この Id を使用します。
EventResults[]: イベントの結果です。
Int32: 受信した結果数です。
IntPtr: コールバックに使用するポインタ。
公開関数は、外部 Web サイトで視聴者から送信されたイベントをどのように扱うかを指定します。どんなイベントを利用可能にするか、どんな処理を行うかはあなた次第です。
Web 統合¶
configフォルダにあるevents.jsonファイルを開きます。このエントリを map セクションに追加します。
{ "id": "NameOfYourEvent", "source": "userinput", "where": {"key": ["NameOfYourEvent"], "name": "<name>", "type": "string"}, "key": ["NameOfYourEvent", "<name>"], "value": 1 }
これを reduce セクションに追加します:
{ "id": "NameOfYourEvent", "where": {"key": ["NameOfYourEvent", "<name>"]}, "key": ["<name>"], "value": ["$count"], "period": 250 }
アプリケーションの要求に応じてこのファイルを変更する方法の詳細については、event section を参照してください。
web/publicフォルダにあるunity.tsファイルを開きます。Genvid クライアントから sendEventObject を使用してイベントオブジェクトを送信する関数を作成します。
private onPerformTheEvent(eventContent: string) { this.client.sendEventObject({ NameOfYourEvent: eventContent }); }
web/publicフォルダにあるindex.htmlファイルを開きます。関数を使用するには、ページ上にボタンを作成します。
<button id='myEventButton'>Click to trigger event</button>
関数を
unity.tsファイル内のボタンに関連付けます。 例えば、ボタンにアクセスし、以前に作成された関数をそのボタンに追加します。let eventButton = <HTMLButtonElement>document.querySelector("#" + "myEventButton"); eventButton.addEventListener("click", (_event) => { this.onPerformTheEvent(eventContentToSend); }, false);
コマンドラインプロンプトを開き、Unity サンプルフォルダに移動する。
py unity.py loadを実行して、変更されたevents.jsonファイルを再度読み込みます。py unity.py build webを実行して Web サイトを再構築します。
これで、ストリームが実行されているときに、Web サイトからイベントを使用できるようになりました。