GenvidSession に Command プレハブを追加します¶

コマンドを使用して、管理サイトなど、特殊なサイトからゲームを動かすことができます。
イベントとは違い、コマンドは MapReduce システムを使わずに、Web サイトからゲームに直接指示することができます。これにより、最低限の遅延でゲームに個別に指示を出すことができます。
ご用心
コマンドは、管理者またはアクセスが管理されたページに限定することをお勧めします。
エンジン統合¶

Commands プレハブを GenvidSession に、GenvidSession の子としてドラッグ&ドロップします。
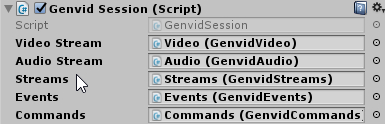
GenvidSession には Commands セクションがあります。現在の Commands プレハブをこのフィールドにドラッグ&ドロップします。
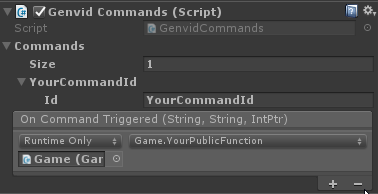
Ids Size を作成するゲームデータストリーム数に変更します。
エレメントを開き、Id フィールドにユニーク名を付けます。
コマンドを受け付けるスクリプトで、次の順にパラメータを持つ公開関数を作成します。
- 文字列。
- 2番目の文字列。
- 整数ポインタ。

On Command Triggered ボックスにスクリプトとオブジェクトをドラッグ&ドロップします。

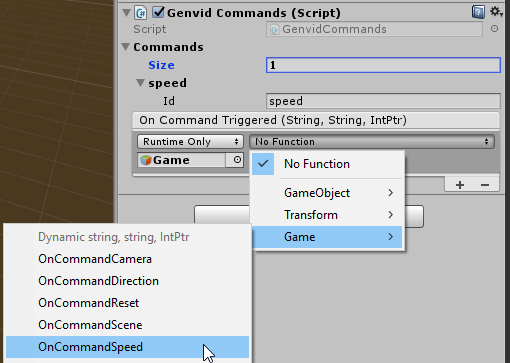
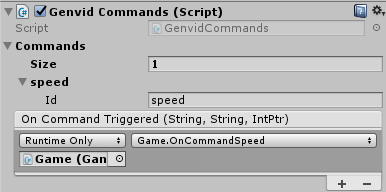
No Function が表示されているドロップダウンリストから、作成したゲームスクリプトと機能を選択します。
公開関数でコマンドから受信した情報を使用することができます。
1 番目の文字列: コマンドの Id。
注意: Commands を設定したり Web サイトを呼び出す際に、この Id を使用します。
2 番目の文字列: コマンドの結果。
IntPtr: コールバックに使用するポインタ。
公開関数は、外部 Web サイトから送信されたコマンドをどのように扱うかを指定します。コマンドは、通常、管理機能に使用し、どんな処理を行うかはあなた次第です。管理者サイトのサンプルで、コマンドの例を見ることができます。
Web サイト統合¶
webpublicフォルダにあるadminUnity.tsファイルを開きます。コマンドを送信する関数を作成します。
この関数では、ICommandRequest を含む変数を作成します。
id* をコマンド名に設定します。
value をコマンドの中身に設定します。
let commandToSend: ICommandRequest = { id: "CommandName", value: "CommandContent" };
/api/admin/commands/game にポスト Web リクエストを作成し、作成したコマンドを送信します。
let promise = $.post("/api/admin/commands/game", commandToSend).then(() => { //web request done properly });
webpublicフォルダにあるadmin.htmlファイルを開きます。関数を使用するには、ページにボタンを作成します。
<button class='myCommandButton'>Click to trigger command</button>
関数をボタンに関連付けます。例えば、ボタンにアクセスし、以前に作成された関数をそのボタンに追加します。
let commandButton = <HTMLButtonElement>document.querySelector("." + "myCommandButton"); commandButton.addEventListener("click", (_event) => { this.sendCommandFunction(commandToSend); }, false);
コマンドラインプロンプトを開き、Unity サンプルフォルダに移動する。
py unity.py build webを実行して Web サイトを再構築します。
これで、ストリームが実行されているときに、Web サイトからコマンドを使用できるようになりました。