Add Data-Stream Assets to the Genvid Plugin Streams
Data streams from your game are synchronized with the audio and video streams, letting you create new kinds of interactivity for your viewers. This section walks you through:
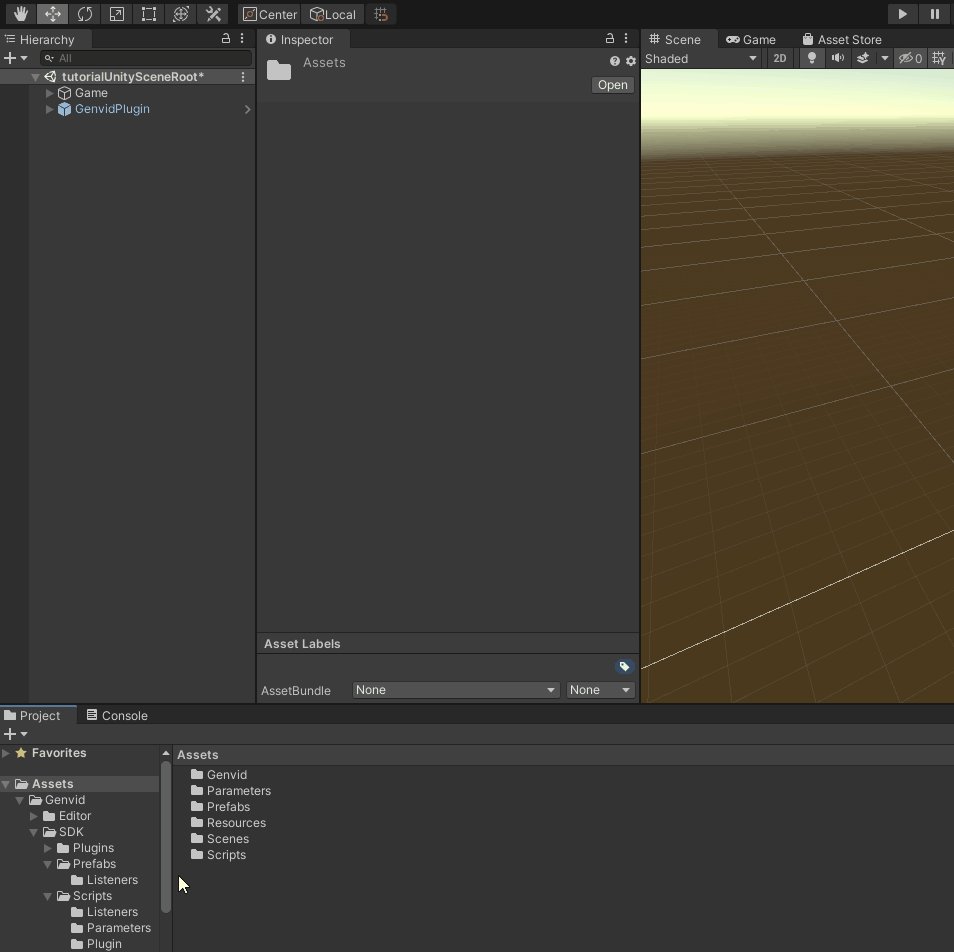
Setting up GenvidStreamParameters in the Streams Settings section of the GenvidPlugin prefab,
Setting up a GenvidStreamsListener in the Streams Listeners section of the GenvidStreamsListener prefab,
Creating a script function to work with the data stream.
Set Up the Data Stream Parameters

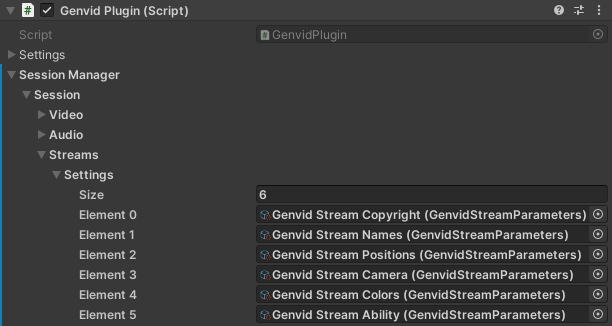
Select for the Session you want to set up parameters for.

Change the Size to the number of game-data streams that you want to use.
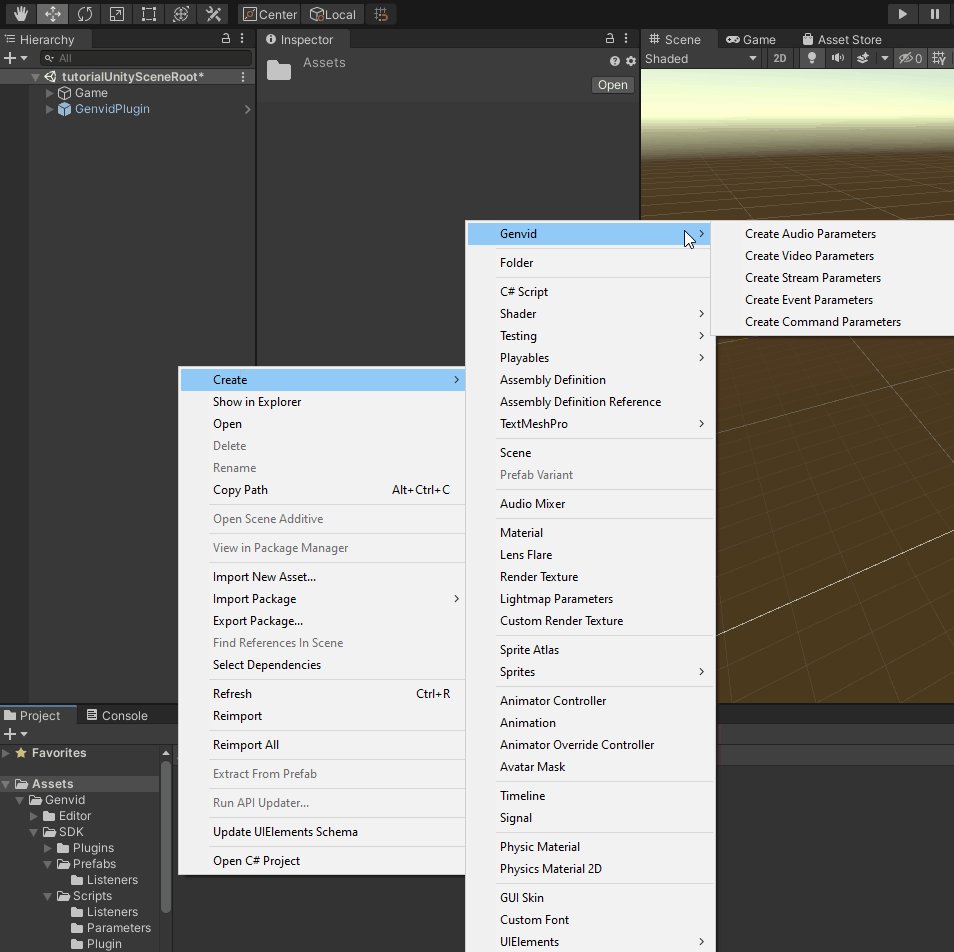
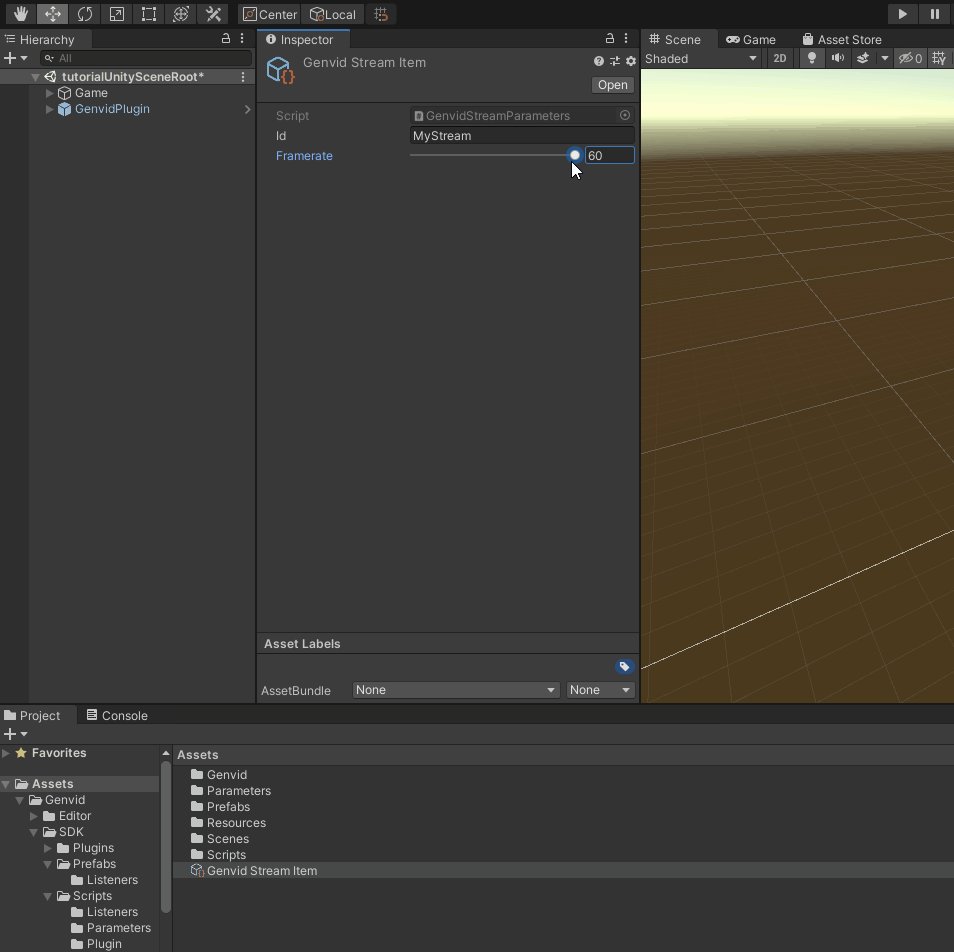
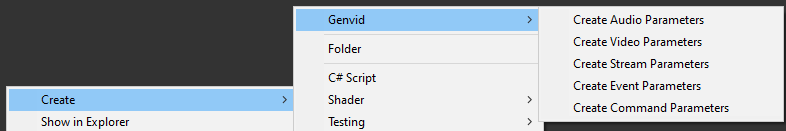
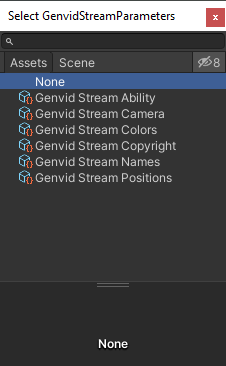
Select to create a GenvidStreamParameters asset.

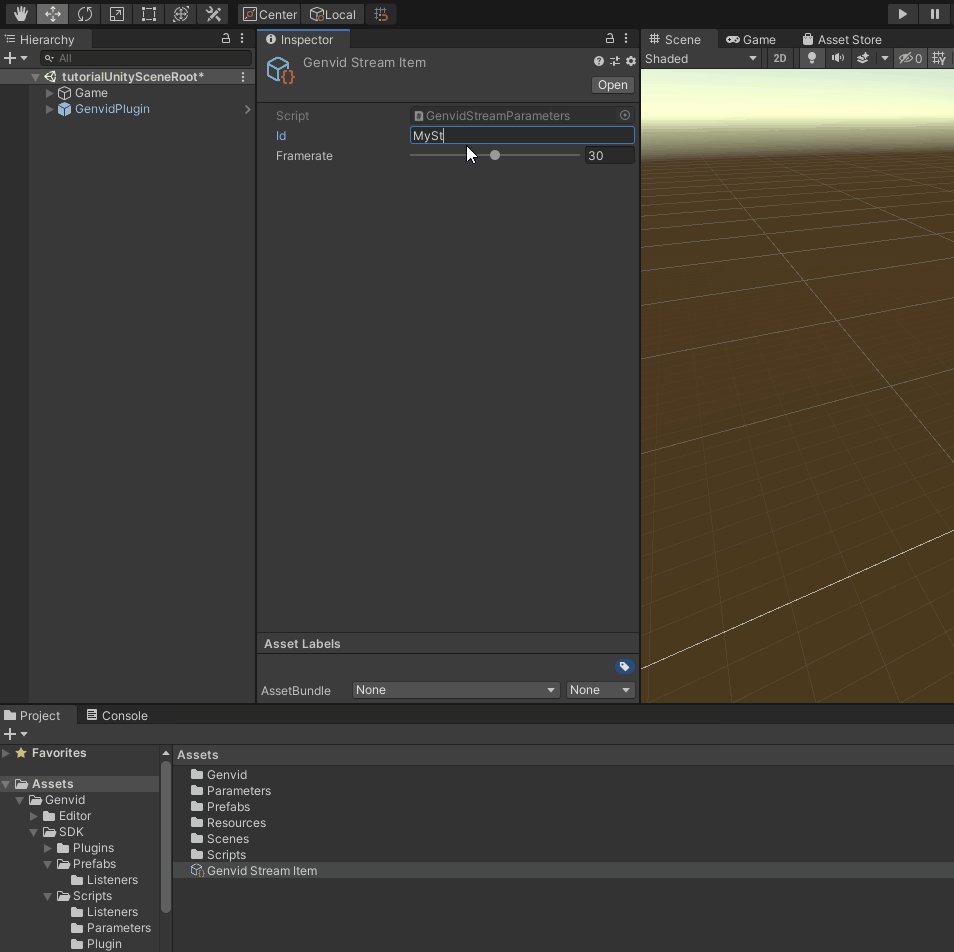
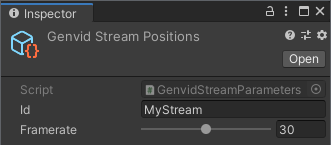
Set a unique Id for your stream and select a Framerate you want game data to be repeated and sent. (Optional if you don’t want data to be re-sent.)

Drag and drop or select a GenvidStreamParameters asset in the Element field.

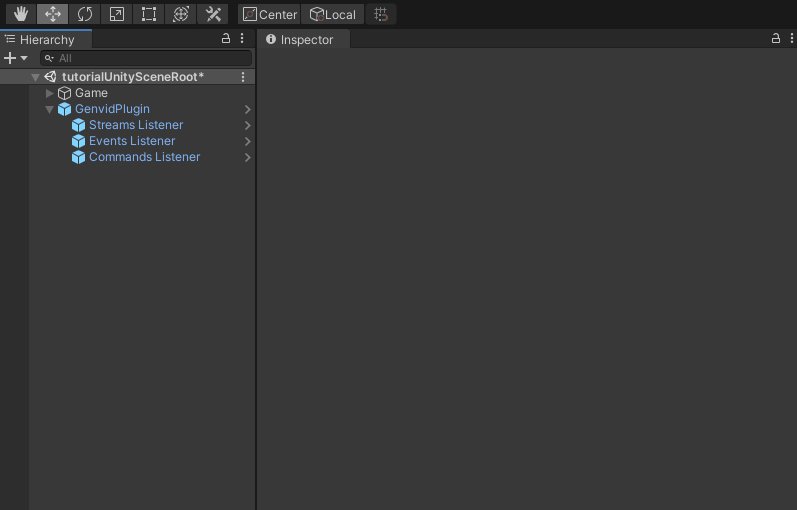
In your current scene, drag and drop a GenvidStreamsListener as a child of the GenvidPlugin.
Set Up a Data Streams Listener

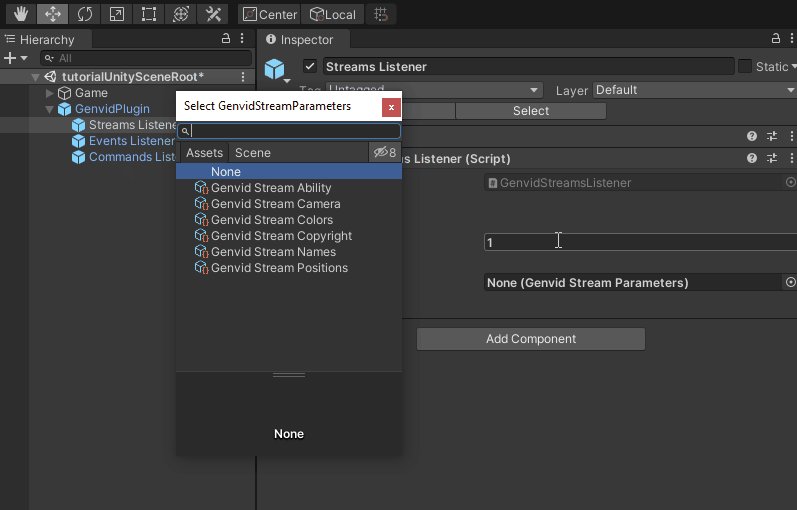
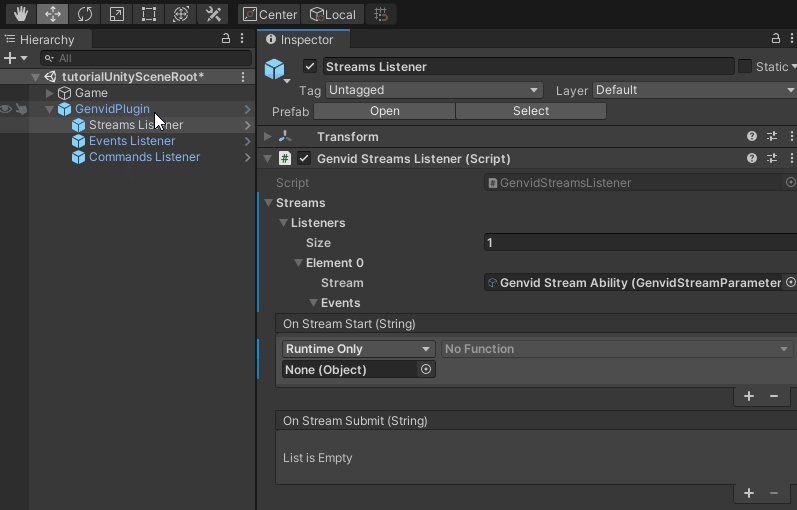
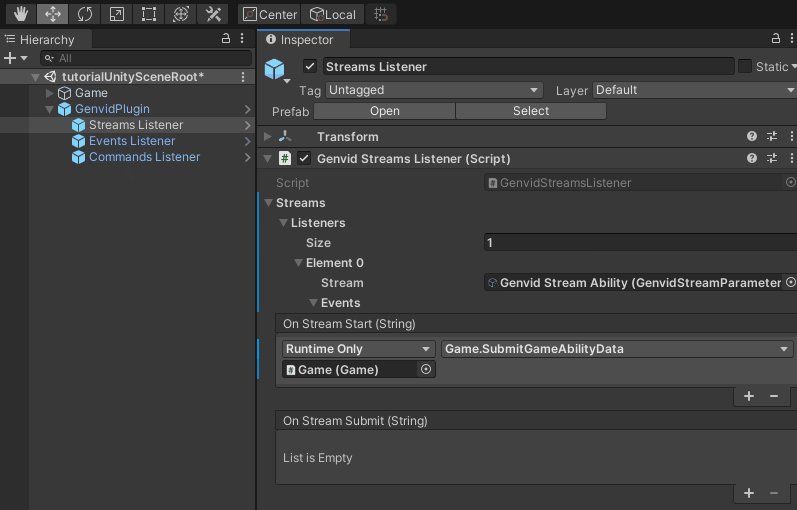
Go to the Listeners section of the Streams Listener object.
Change the Size to the number of game-data streams that you want to use.
Drag and drop or select a GenvidStreamParameters asset in the Element field.
In the script that sends game data, create a public function that takes one string parameter.
Create the Script Function
Drag and drop the object with your script into the On Stream Start (String) or On Stream Submit (String) box.
Select the public function that you created from the dropdown list. (Optional if you want your data to be re-sent.)
Important
Sometimes the String field is listed when doing this operation. Add the ID of the element into this field or this value will later override the invoke call.
In your public function you can use the data-sending call that you want from the prefab.
SubmitAnnotation: Send the data to the website once at a specific time and don’t repeat.
SubmitGateData: Send the data to the website at a specific time and do repeat.
Important
These functions support sending binary or string data only. If you intend to send your data encoded in JSON, you can also feed SubmitAnnotationJSON, SubmitGateDataJSON, or SubmitNotificationJSON with an object that is serializable in JSON. Then you don’t have to handle the serialization yourself.
Example of accessing the function from the Genvid Plugin:
GenvidPlugin.Instance.SessionManager.Session.Data.SubmitGameDataJSON(streamId, gameData);
Create a class that will store your data.
Formatting the data into classes makes it easier to access it from the website.
For example, we created a Camera class in the GameDataStreams script which we populated with members representing fields the website will need to access to update the placement of overlay elements.
Create an instance of this class and store your data in it.
Assign the data to the Submit function you used above.
Drag and drop the object containing your game script with the new function in the On Stream Submit (String) element you added previously.
From the dropdown list displaying No Function, select the game script and function you created.