Add Events to the Genvid Plugin

Events define interactions between viewers and the game. For example, viewers could click a “Cheer” button for a specific player, which you could then use to increase a popularity rating that influences the current game.
Events pass through a MapReduce system to avoid overloading your game with events sent from the viewers on your website.
Engine Integration

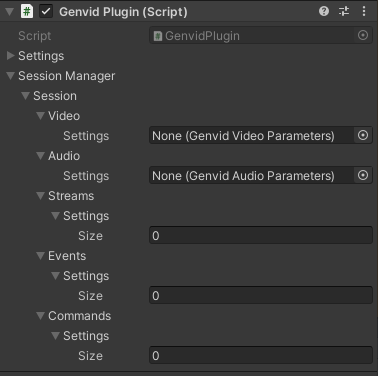
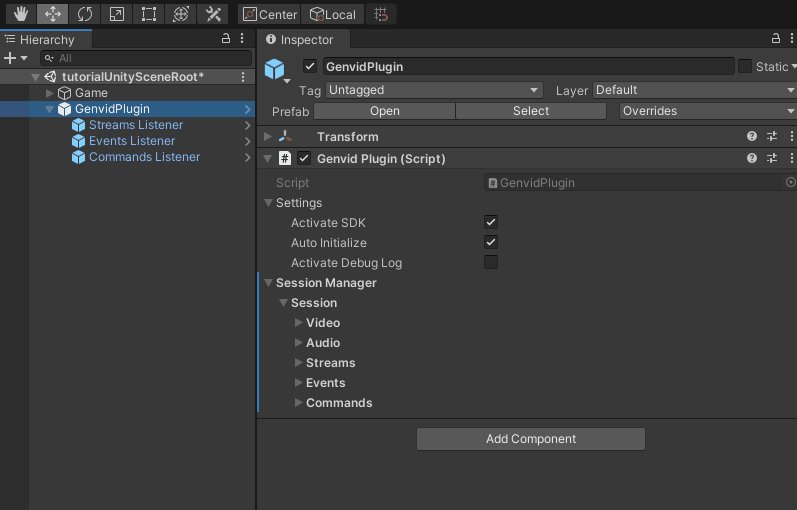
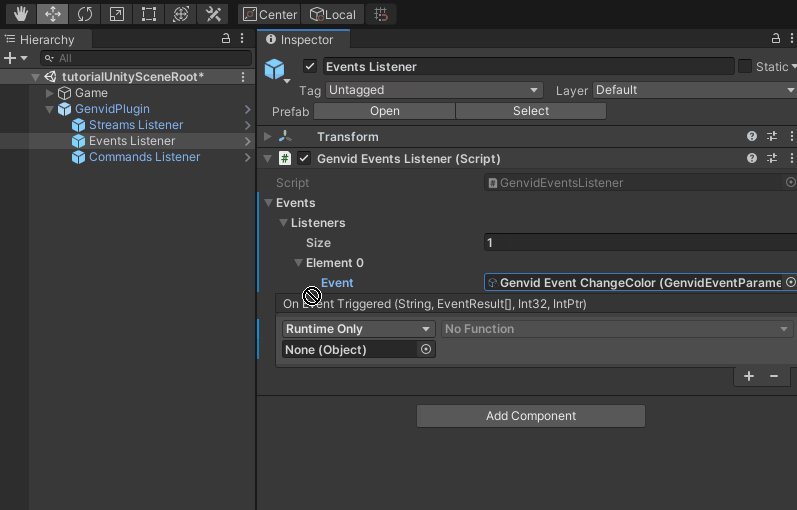
Drag and drop an Events Listener prefab into GenvidPlugin as a child of the GenvidPlugin.
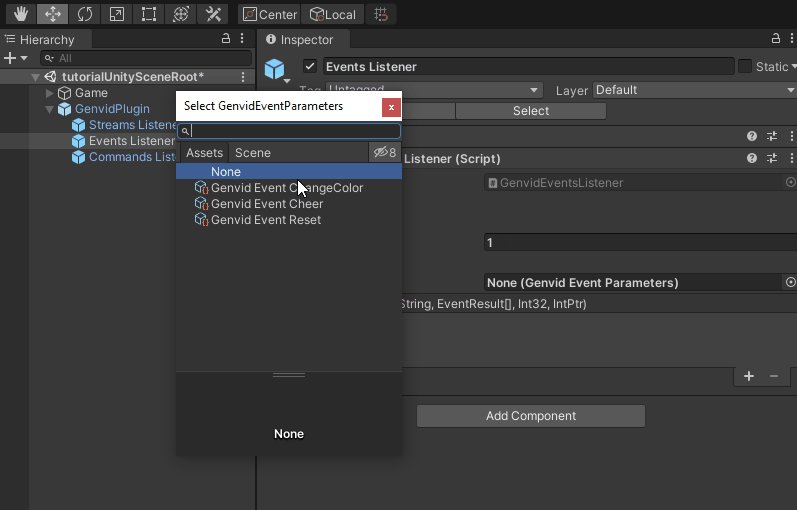
The Events Listener has an Listeners section. Drag and drop your current GenvidEventParameters assets into this field.
Change the Listeners Size to the number of events that you want to create.
Open one element and drag and drop your current GenvidEventParameters asset in the Event field.
In the script receiving the event, create a public function that takes the following parameters in this order:
A string.
An array of EventResult objects.
A 32-bit integer.
An integer pointer.
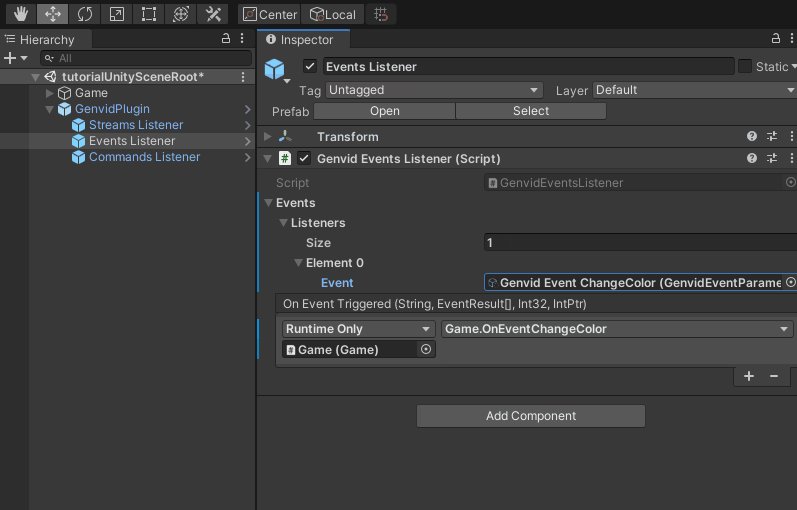
Drag and drop the object with your script into the On Event Triggered box and select your public function from the dropdown list.
In your public function you can use the information received from the event:
String: Id of the event.
Note: You’ll use this Id later when setting up your Events configuration and website calls.
EventResults[]: Results of the event.
Int32: Number of results received.
IntPtr: Specific pointer used for the callback.
The public function tells your game how to interpret events sent from viewers on your website. What events are available and what they do is completely up to you.
Remember to implement your created events and commands in your website. You can find examples on the event generation page. The web.js file in our Web Sample also illustrates this in more detail.
See also