Add Data-Stream Prefabs to GenvidSession¶
Data streams from your game are synchronized with the audio and video streams, letting you create new kinds of interactivity for your viewers. This section walks you through setting up a data stream in the GenvidSesison prefab and creating a script function to work with the data stream.
On This Page
Engine Integration¶
Drag and drop a Streams prefab into GenvidSession as a child of the GenvidSession.
The GenvidSession has a Streams section. Drag and drop your current Streams prefab into this field.

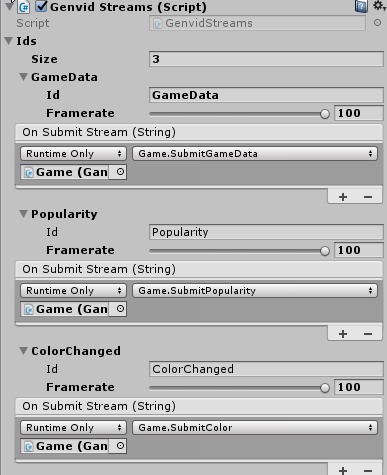
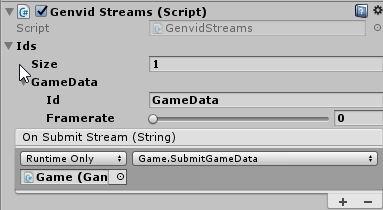
Change the Ids Size to the number of game-data streams that you want to create.
Open one element and give it a unique name in the Id field.
Select a Framerate you want game data to be repeated and sent. (Optional if you don’t want data to be re-sent.)
In the script that sends game data, create a public function that takes one string parameter.
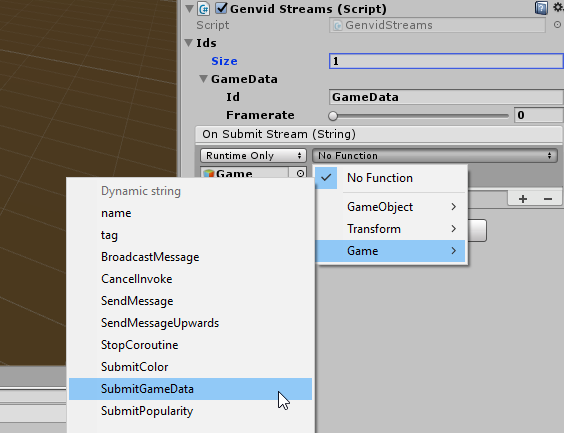
Drag and drop the object with your script into the On Submit Stream (String) box and select the public function that you created from the dropdown list. (Optional if you want your data to be re-sent.)
- Note that sometimes the String field is listed when doing this operation. Add the Id of the element into this field or this value will later override the invoke call.
In your public function you can use the data-sending call that you want from the prefab:
- SubmitAnnotation: Send the data to the website once at a specific time and don’t repeat.
- SubmitGateData: Send the data to the website at a specific time and do repeat.
- SubmitNotification: Send the data to the website immediately (no specific time) and don’t repeat.
Example of accessing the function from the GenvidSessionManager:
GenvidSessionManager.Instance.Session.Streams.SubmitGameData(streamId, gameData);
Create a class that will store your data.
Formatting the data into classes makes it easier to access it from the website. Here is an example of how we did that for the Unity sample:
[Serializable] public class CubePopularity { [SerializeField] public string name; [SerializeField] public float popularity; }
Create an instance of this class and store your data in it.
Assign the data to the Submit function you used above.
Drag and drop the object containing your game script with the new function in the On Submit Stream (String) element you added preivously.
From the dropdown list displaying No Function, select your game script and function created above.


Website Integration¶
This section assumes you are using the unity.ts file available for the
Unity sample website.
We also suggest some steps that make data manipulation easier on the website. You can safely skip any steps you feel aren’t necessary for your project.
Create an interface that uses the same format as your data:
// Conversion from Json data into structure for the popularity export interface ICubePopularity { name: string; popularity: number; }
In the private
on_new_frame(frameSource: genvid.IDataFrame)function, use the frameSource to get the data from your stream. Access the data with the ID used for the Stream:frameSource.streams["idOfYourStream"]
Convert your data received into the interface created.
At this point, you should have complete access to your data. The interface lets you access specific sections of your data.