Add Command Prefabs to GenvidSession¶

Commands let you tell your game to do specific things from a separate website, such as an administrator site.
Unlike events, commands go directly from the website to your game without a MapReduce system. This makes it possible to send individual instructions to the game with minimal delay.
Caution
We recommend limiting commands to an administrator or similarly access-controlled page.
On This Page
Engine Integration¶

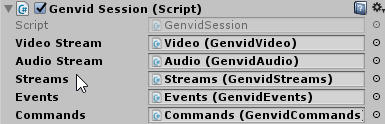
Drag and drop a Commands prefab into GenvidSession as a child of the GenvidSession.
The GenvidSession has a Commands section. Drag and drop your current Commands prefab into this field.
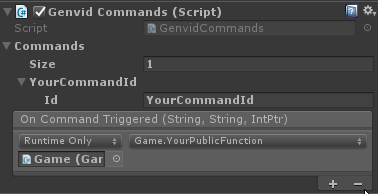
Change the Ids Size to the number of game-data streams that you want to create.
Open one element and give it a unique name in the Id field.
In the script receiving the command, create a public function that takes the following parameters in this order:
- A string.
- A second string.
- An integer pointer.

Drag and drop the object with your script into the On Command Triggered box.

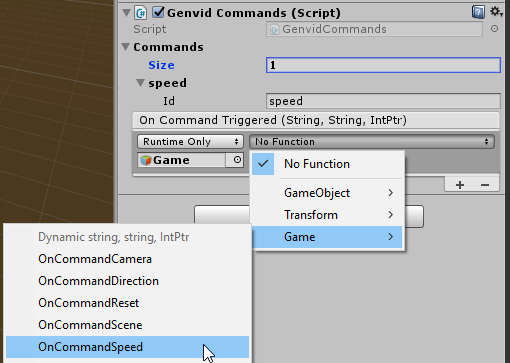
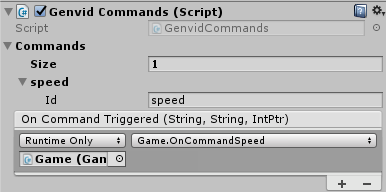
From the dropdown list displaying No Function, select the game script and function you created.
In your public function you can use the information received from the command:
First String: Id of the command.
Note: You’ll use this Id later when setting up your Commands configuration and website calls.
Second String: Results of the command.
IntPtr: Specific pointer used for the callback.
The public function tells your game how to interpret commands sent from an external website. Commands are generally used for administrative functions and what they do is completely up to you. You can see examples of commands on the sample admin website.
Website Integration¶
Open the
adminUnity.tsfile available in thewebpublicfolder.Create a function to send the command.
In this function, create a variable that contains an ICommandRequest.
Set the id to the name of the command.
Set the value to the content of the command.
let commandToSend: ICommandRequest = { id: "CommandName", value: "CommandContent" };
Create a post web-request to /api/admin/commands/game and send the command you created.
let promise = $.post("/api/admin/commands/game", commandToSend).then(() => { //web request done properly });
Open the
admin.htmlfile available in thewebpublicfolder.Create a button in the page to use your function.
<button class='myCommandButton'>Click to trigger command</button>
Associate the function with the button. For example, this accesses the button and adds the function created previously to it.
let commandButton = <HTMLButtonElement>document.querySelector("." + "myCommandButton"); commandButton.addEventListener("click", (_event) => { this.sendCommandFunction(commandToSend); }, false);
Open a command line prompt and go to the Unity sample folder.
Run
py unity.py build webto rebuild the website.
Now you should be able to use command from the website when the stream is running.