Stream Tutorial in Twitch Developer Rig¶
Once you’ve finished all the steps required to set up the Tutorial Sample to work via the Twitch Developer Rig, there are a few more steps required to run the Tutorial.
In This Section
Note
This information is dependent upon systems maintained by Twitch. We do our best to keep it updated, but you should see the Twitch developer documentation for the latest information.
Host Front-end Files¶
First, you need to tell your Developer Rig where the front-end files are hosted.
Open your Twitch Developer Rig.
Click Project Details.
Next to Host your front-end files, click Select.
Select the folder where you saved your overlay files (
//samples//twitch//twitch-extension).Click Select Folder.
Click Run Front End.
At this point you’ll see the message Running… and a window for the Developer Rig Web Server log will pop up showing the current file being served.
Create Extension View¶
Next, you create an Extension View which will hold the Genvid overlay.
Start your cluster.
Make sure that it is streaming in your Twitch Channel.
In your Twitch Developer Rig, click Extensions Views.
Click Create New View.
Select Overlay.
Type a name for your view under View Label.
Select the Overlay Size.
This should be the same as the setting in your cluster. (Probably 1280 x 720.)
Click Save.
Your stream should now be embedded in your Developer Rig.
Set Configuration Service¶
Now you set the endpoint to connect to for your cluster to authenticate and then connect to a web socket.
Click Configuration Service.
Under Configuration Type, select Broadcaster.
Click Fetch Configuration.
Paste the following JSON object in the configuration box.
{"web-endpoint":"http://[::1]:{web_server_port}/api/public/channels/join"}
Replace
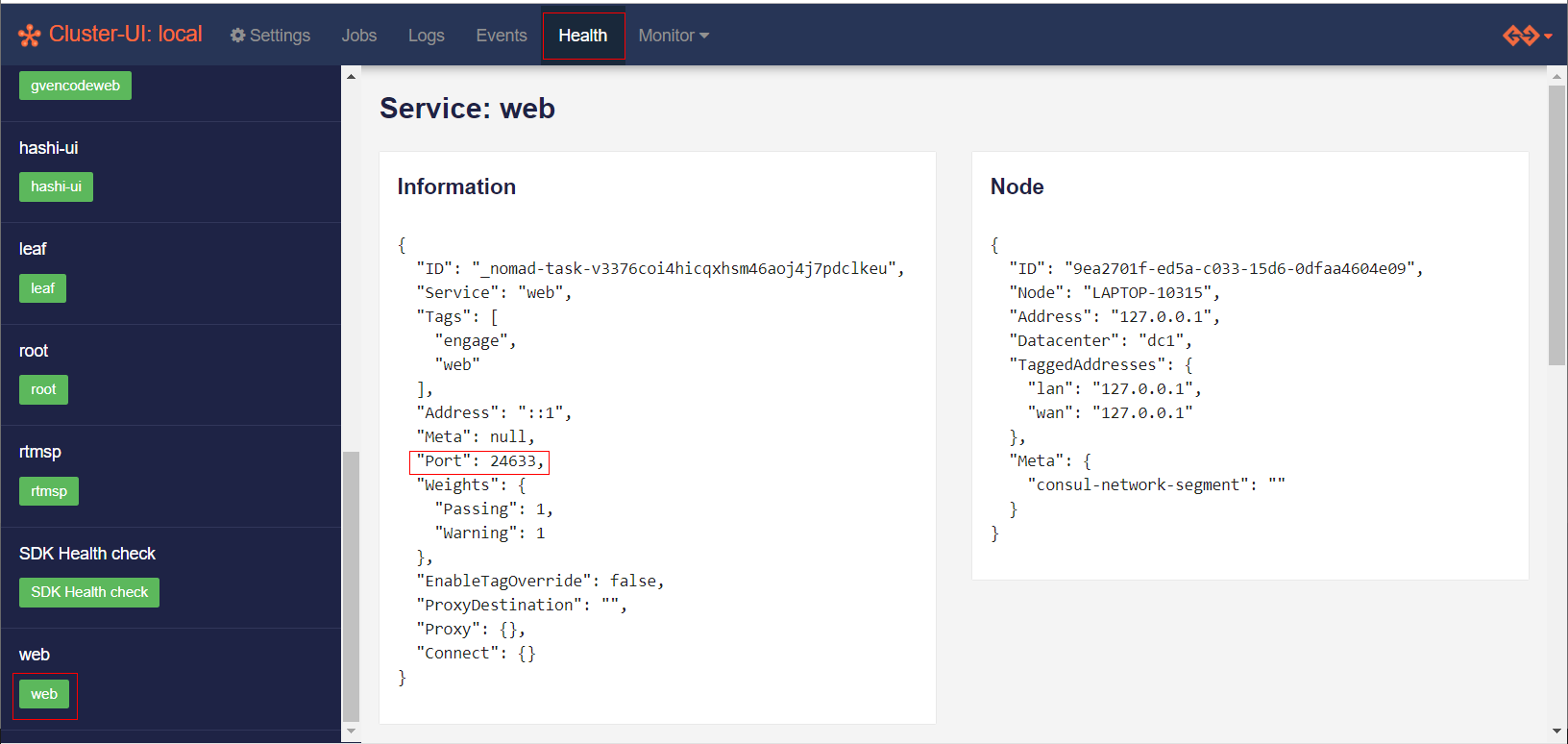
{web_server_port}with the port for your cluster. To find the port number:Go to the Health page of your Cluster UI.
Click web.
Copy the Port value. (Usually 3000.)

Click Save.
The Extension Views window should now show the Tutorial stream and 2 orange buttons. If not, click Refresh All Views.
Note
The Twitch Developer Rig doesn’t populate the Twitch onContext callback, nor does it trigger the callback every second. This let’s you decide when to trigger onContext based on what you need for your own project.
Because the Genvid SDK relies on the hlsLatencyBroadcaster property, you
need to trigger a context modification at least once to start your overlay.
Click Edit Context.
Change the hlsLatencyBroadcaster value.
A typical value is around 2 sec, but you can adjust it based on your own environment/network.