Welcome all!
In this article, we will discuss base philosophy and point tactics to create engaging experiences for low interactivity users. Game developers moving into the interactive streaming space will benefit most from reading this, as you will be coming in with a stronger interactivity perspective.
If you aren’t familiar with our previous article on the Spectrum of Interactivity, we recommend reading it first before continuing. We are specifically discussing low interactivity as users in the middle to low-end of that spectrum.
A good mindset to have by default is that about half the people tuning in to an interactive streaming experience will likely sit back and interact little, if at all.
This isn’t negative – there’s a reason watching shows and streams of video games, rather than playing them, is popular. We cannot always be switched on in our lives and creating an accommodating experience acknowledging it makes people want to stick around in a way that would be difficult within the context of a video game.
Some examples of users that are less able to interact:
- People engaged in another activity (eg. cooking or having lunch)
- People in transit
- To accommodate a variety of accessibility needs
The learning point is that having a lack of interactivity is inherently part of a viewing medium and that striving to push users along the spectrum is likely a flawed approach. Focusing only on interactive users is also doing your audience a disservice.
What is worth solving for is to make sure that less or non-interactive users still engage with the experience. Every participant that has joined had the intention of being part of a live event, which is already a higher barrier than launching a video on demand. With commitment being separate to interactivity, you likely will have people coming back frequently that don’t necessarily interact much but are engaged in the experience.
User interactivity can change over time as well and users may temporarily desire lower interactivity for a myriad of reasons, often comfort.
Solutions are going to be harder to find because best practices are not established, yet. The rest of the article proposes essentially a variety of exploration options, but you’ll likely need to experiment, build and test to see what works best. Looking at the solutions, it’s important to focus less on individual control a participant can exert and more on the user experience.
Making the interactive stream feel like an event creates engagement from the get-go. Having a vibrant first time viewing experience is a compelling way to immediately separate interactive streaming from a normal game or show. What needs to be clear is that others participants share the same space and that they are watching an evolving experience, including when they log off.

Another method is to schedule interactivity patterns. While someone can engage at any time, planning Calls to Action (CTAs) to take place every N minutes can promote participation moments in comfort, with enough spacing that it feels meaningful yet not overwhelming.
You can check below some example scheduling that can be used in interactive streaming:
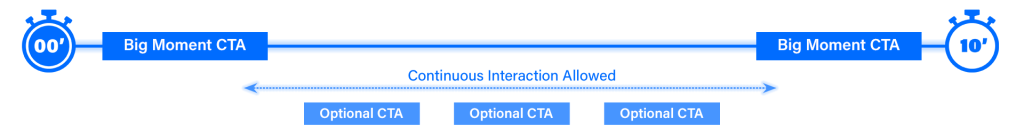
Timeline 1 – Rapid

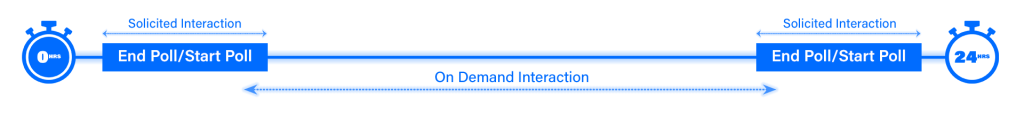
Timeline 2 – Slow

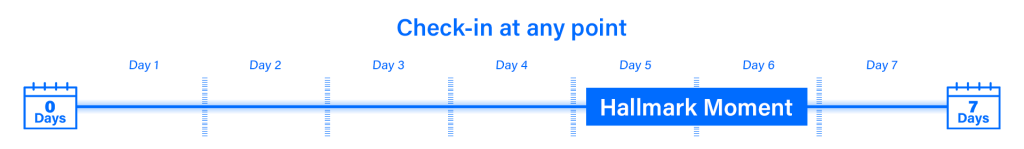
Timeline 3 – Extended

If you have worked on, scheduled or played events within a MMO, the above timelines will not look strange to you – some best practices do carry over from other spaces thankfully!
While the timelines above can be implicit (a key action takes place every N minutes), having an actual timer display can also prompt the user to take action at that specific time. This creates a relationship of trust – as a developer, I promise to the user that if they go away while this timer is running that they won’t miss anything important; coming back when the timer goes to zero is also the promise of a must-watch moment.

It’s important to give time for your participants to breathe. Most recommendations tend to go in the direction of creating more, doing more, offering more options. While it’s not always “less is more”, people need time to appreciate the action on screen. Cadence, and creating habituation, tends to matter more.
An alternative recommendation that isn’t for every experience is to shut down interactivity at certain points. A good example of an interactive streaming experience that does this is Marbles on Stream – by only allowing interactivity at certain points, it forces viewers to watch during the non-interactive moments and focus on the action and commentary. This open & close pacing can help have very clear set points for participants, creating familiarity rapidly.
The trick above is also useful to drive non-interactive engagement – I have “my moment”.
By making interactivity unnecessary at certain points, freedom is given to users to focus elsewhere – ideally, for a small portion of them, they will capture the moment (screenshot or video) and have it as a record or share it via their own social platforms. This can be further enhanced by adding the username inside of the experience, to add clear identification to that moment – we can do this uniquely per user thanks to the technical format of MILEs and interactive streaming.

Continuing on our solutions – doing a group call to action, such as requesting all participants to spam an emote (or a variant of this), is simple yet effective. It gets everyone to act in the same way and creates a sense of social belonging and group cohesion that is well worth doing. People just want to connect to one another as an innate desire (likely more so for the people tuning into an interactive stream).
On the choice of the call to action – make it really, truly simple. It should be a direct command, such as “turn your character blue” or “click on the circle” or “spam this emote”. Conditional calls to action (such as do X when Y occurs) tend to be confusing; this makes the experience worse for all users, since not enough participants will do the call to action correctly (if at all) and the result will be poor.
Finally – when a low-interactivity viewer connects for the first time, this is probably the point they are the most willing to further interact, making front-loading a reasonable approach. As the person just joined, they probably have their finger ready to click or tap on the screen. This is a good time to put some light interactivity, for example a prompt to check a recap from previous events or ways to analyze the experience they are about to watch. Once they become low interactivity watchers (eg. as soon as a recap begins), aim to not solicit further interactivity so these users can relax and enjoy the experience.
To recap the options above:
- Include Calls to Action – where for the individual or the group
- Draw timelines of different lengths that accommodate different points of interactivity
- Introduce elements of cadence of when users should pay attention, such as; a timer, non-interactive moments.
- Front-load interactivity to be earlier in the connection to the experience
The Genvid team very much hopes the above has been of interest. You are more than welcome to join our Discord Server and talk to the team about this topic and any questions you may have!