Twitch Developer Rig のストリーム DirectX サンプル¶
Twitch Developer Rig を使って、DirectX サンプルを動作させるために必要なすべての設定が完了したら、サンプルを実行するために、さらにいくつかの手順が必要です。
In This Section
注釈
この情報は、Twitch が管理するシステムに依存しています。できるだけ新しい情報を提供できるようにしていますが、最新の情報については、Twitch developer documentation をご確認ください。
Genvid ライブラリを追加します¶
Genvid MILE SDK のルートフォルダから
file:api/web/dist フォルダーに移動します。
genvid.umd.jsとgenvid-math.umd.jsをコピーします。両方のファイルを
samples/cube/twitch-extension/jsフォルダに貼り付けます。
Three.js Library を追加します。¶
ライブラリは three.js の公式 Github here からダウンロードすることができます。
three.js を
/samples/cube/twitch-extension/jsに配置します。file:/samples/cube/twitch-extension/video_overlay.html の中で、head タグの間に、先ほどダウンロードしたファイルを指す src 属性を持つ <script> タグを追加します。
例
<script src="js/three.js" type="text/javascript"></script>
ホストフロントエンドファイル¶
まず、Developer Rig に、フロントエンドファイルがホストされている場所を指定する必要があります。
Twitch Developer Rig を開きます。
Project Details をクリックします。
guilabel:Host your front-end files の横の Select をクリックします。
オーバーレイファイルを保存したフォルダ(
/samples/cube/twitch-extension)を選択してください。Select Folder をクリックします。
Run Front End をクリックします。
この時点で、 Running… というメッセージが表示され、Developer Rig Web サーバーログのウィンドウがポップアップし、現在のファイルが表示されます。
拡張機能画面の作成¶
次に、Genvid オーバーレイを保持する拡張機能画面を作成します。
クラスタを開始します。
Twitch チャンネルでライブ配信が実施されていることを確認します。
Twitch Developer Rig で、 Extensions Views をクリックします。
Create New View をクリックします。
オーバーレイ を開始します。
View Label の下に、ビューの名前を入力します。
Overlay Size を選択します。
これは、クラスタの設定と同じになります。 (通常は 1280 x 720。)
Save をクリックします。
ストリームが Developer Rig に埋め込まれました。
ローカルクラスタの構成サービスの設定¶
次に、クラスタが認証を行うために接続するエンドポイントを設定し、Web ソケットに接続します。
Configuration Service をクリックします。
Configuration Type で、Broadcaster を選択します。
Fetch Configuration をクリックします。
設定ボックスに、次の JSON オブジェクトをペーストします。
{"web-endpoint":"https://[::1]:{web_server_port}/api/public/channels/join"}
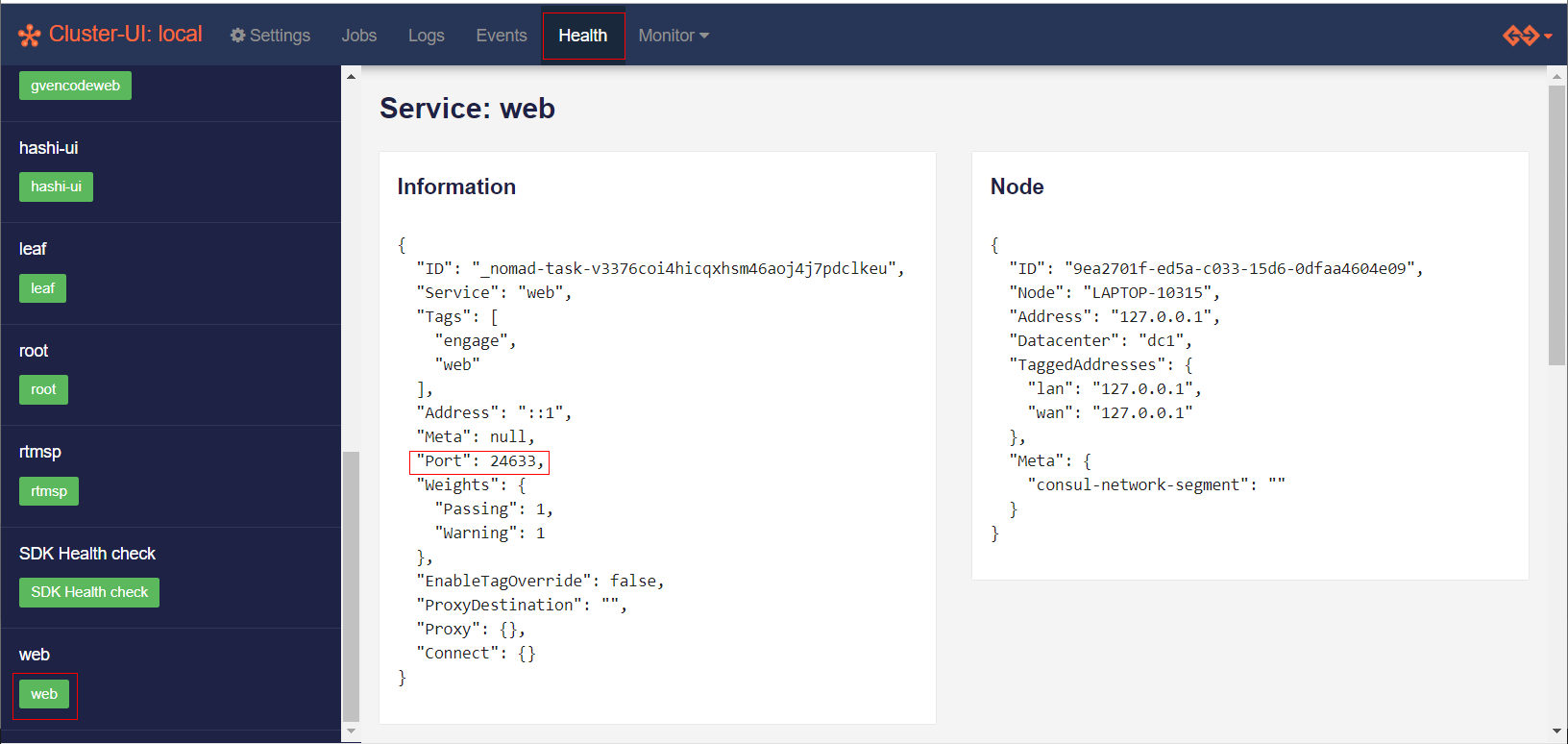
{web_server_port}をクラスタのポートに変更します。ポート番号の確認方法は次の通りです。クラスタの Health ページに移動します。
web をクリックします。
ポート 番号をコピーする。

Save をクリックします。
これで Extension Views ウィンドウに、DirectX ストリームと 2 つのオレンジ色のボタンが表示されるようになります。表示されていない場合は、Refresh All Views をクリックします。
クラウドクラスタの構成サービスの設定¶
次に、クラスタが認証を行うために接続するエンドポイントを設定し、Web ソケットに接続します。
Configuration Service をクリックします。
Configuration Type で、Broadcaster を選択します。
Fetch Configuration をクリックします。
設定ボックスに、次の JSON オブジェクトをペーストします。
{"web-endpoint":"https://<cluster>/api/public/channels/join"}
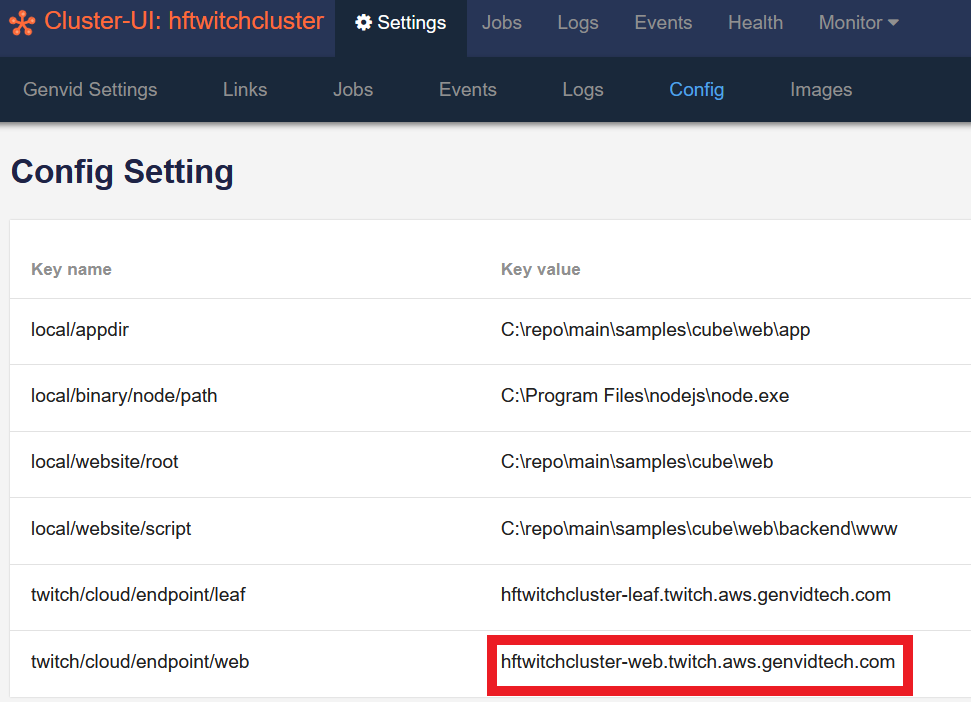
<cluster>をクラウドクラスターのウェブエンドポイントの名前に置き換えてください。見つけるには:クラスタの Settings ページに移動します。
Config をクリックします。
cloud/endpoint/web キーに関連付けられた値です。

Save をクリックします。
これで Extension Views ウィンドウに、DirectX ストリームと 2 つのオレンジ色のボタンが表示されるようになります。表示されていない場合は、Refresh All Views をクリックします。
注釈
Twitch Developer Rig は、Twitch の onContext コールバックを設定せず、毎秒コールバックをトリガすることもありません。そのため、自分のプロジェクトに必要なものに基づいて、onContext をトリガするタイミングを決定することができます。
Genvid MILE SDK は プロパティに|依存しているため、オーバーレイを開始するには、少なくとも 1 回はコンテキストの変更をトリガーする必要があります。
Edit Context をクリックします。
hlsLatencyBroadcaster の値を変更します。
通常の値は約 2 秒ですが、環境やネットワークに応じて調整できます。