Genvid Studio サンプル¶
警告
Genvid Studio とコンポジション (Composition) 機能は、プレビューとして提供されています。ここで紹介したエレメントは、今後変更される可能性があります。現在のバージョンは Google Chrome でのみサポートされています。
Studio sample は、Genvid スタックのコンポジション機能を Web インターフェイスで公開します。これは、ゲームの 2 つのインスタンスまたは Genvid Ingest のサンプル のどちらでも使用できます。この例では、異なる方法で構成された 2 つの チュートリアル サンプルのインスタンスを使用します。
チュートリアルのインスタンスのうち 1 つから別のインスタンスへ出力を切り替えたり、PIP (ピクチャ・イン・ピクチャ) の合成を行ったりすることができます。PIP モードでは、チュートリアルサンプルのいずれかを背景ピクチャまたは PIP ウィンドウの入力として選択できます。2 つの間のトランジションとウィンドウの位置を指定することもできます。
クラスタ設定¶
ローカルクラスタを開始 および チュートリアルを設定 します。動作を確認できたら、サービスを停止して、以下の操作を行います。
Cluster UI に戻ると、新規ジョブとリンク (どちらも studio という名前です) が jobs ページに追加されています。 Start All ボタンをクリックすると、ストリーミングを開始できます。
Studio のリンクが有効な場合、クリックして Studio ページにアクセスしてください。
重要
オーディオストリームはデフォルトでは無効になっています。オーディオストリームの有効化は Genvid 設定 で行うことができます。Encode > Input を開き、Silent フィールドを false に設定します。この設定は、Studio を起動する前に行ってください。
Studio website¶
警告
今バージョンの Studio website の動作環境は、Google Chrome に限定されています。プレビューとしてのみ利用可能で、インターフェイスは今後変更予定です。
重要
バージョン 1.18.0 で、Studio website に ON AIR ボタンを追加しました。ストリーミングサービスを standalone 以外に設定している場合、以下の状況では配信が開始されません。
- Genvid 設定
broadcast/enableが false に設定されているとき - ON AIR ボタンが off のとき
ストリーミングサービスが standalone に構成されている場合、ON AIR ボタンは配信に影響しません。
YouTube または Twitch でストリーミングする際の配信開始方法¶
配信を開始するには、Studio UI 左下の ON AIR ボタンをクリックします。選択したストリーミングサービス (例: YouTube や Twitch) で生成される遅延に応じて、配信が始まります。

注釈
ON AIR ボタンは、スタンドアロン配信には影響しません。
モニタ¶
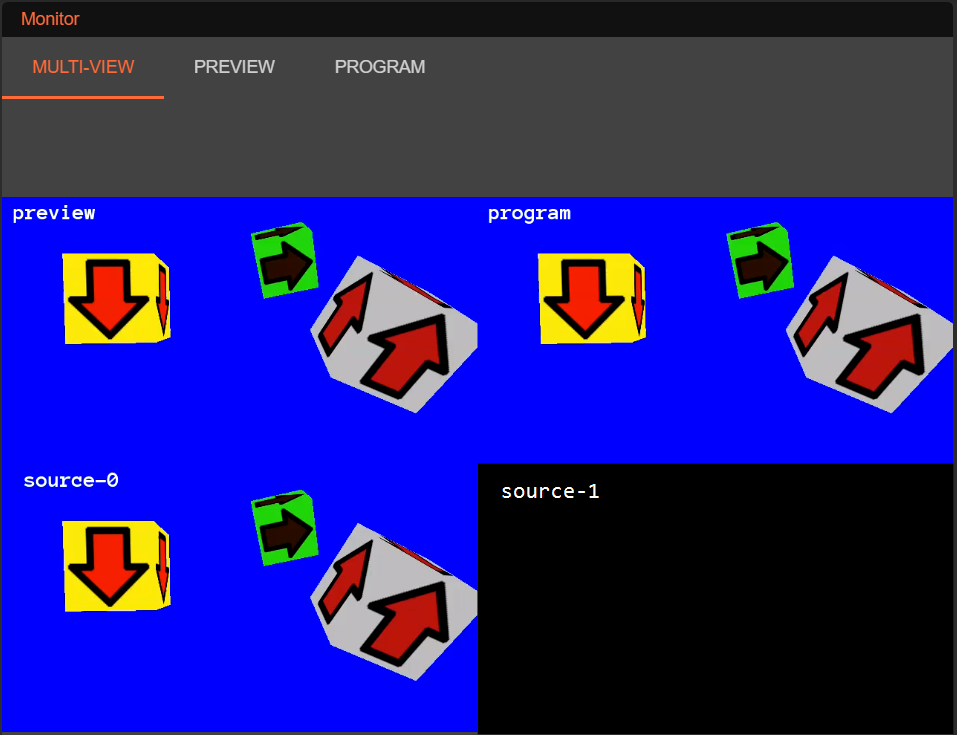
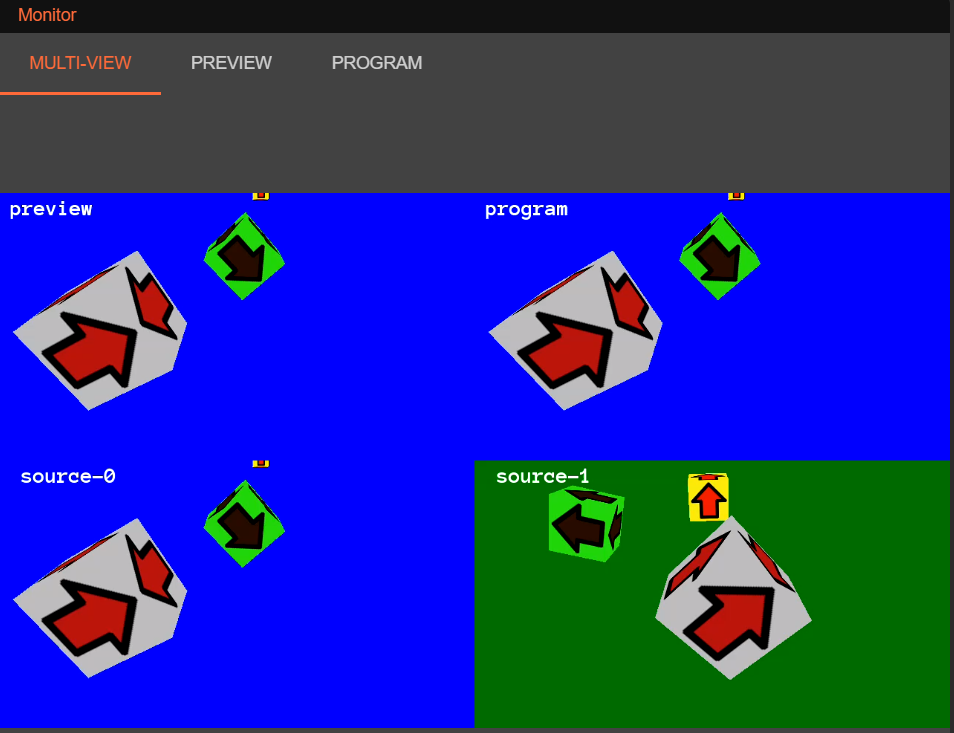
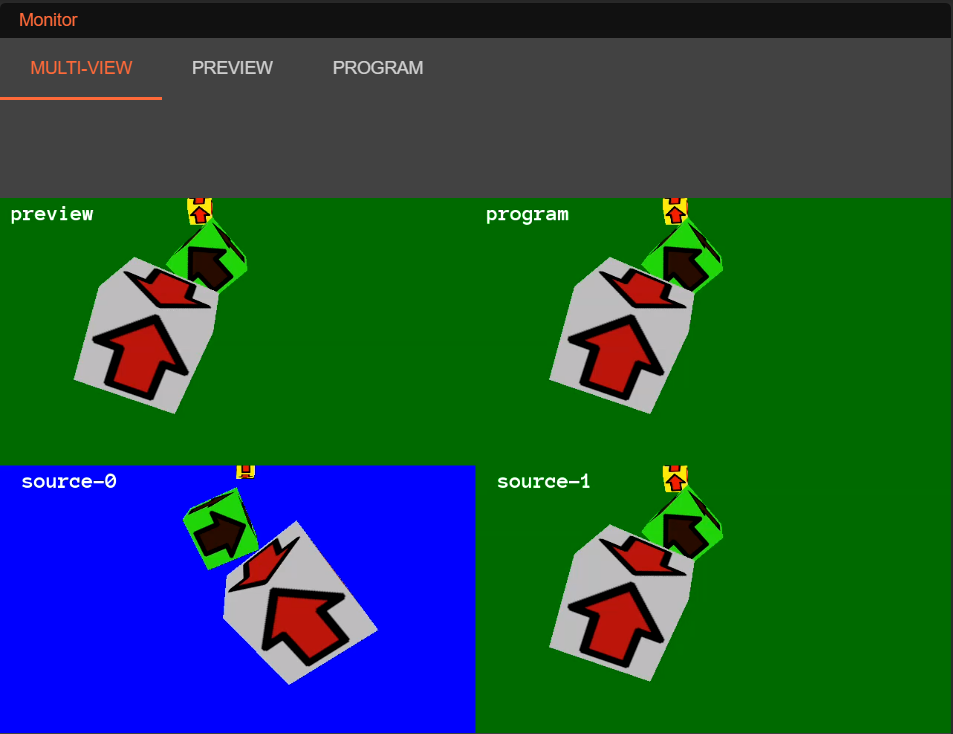
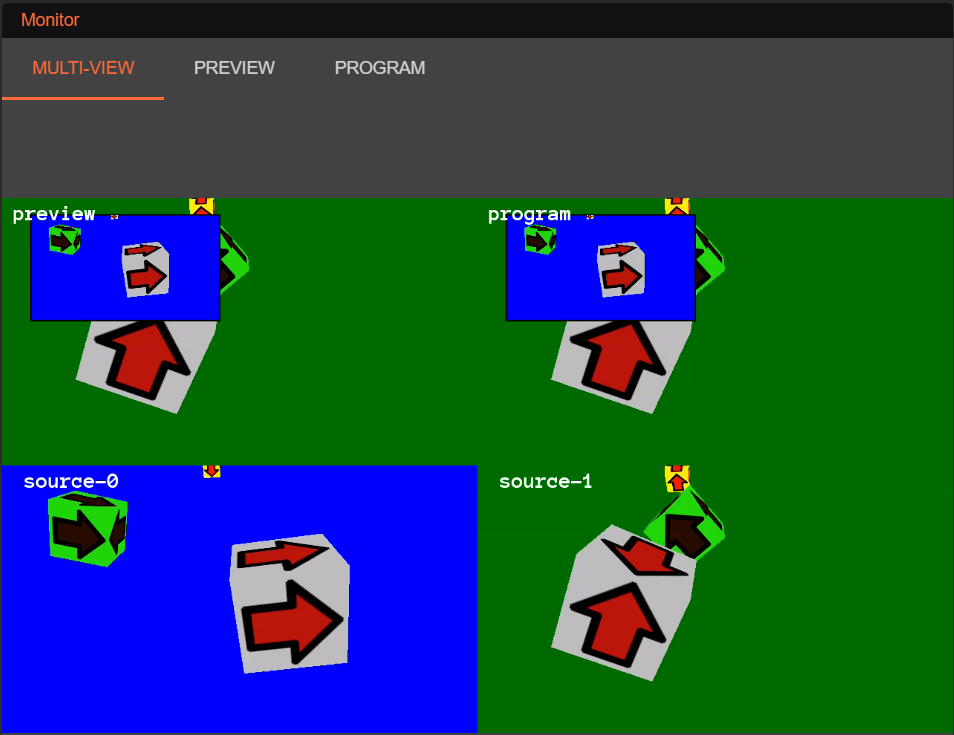
コンポジションページの一番上に、モニタ画面があります。ここには 4 つのエリアがあります。
- 左上 (プレビュー) は、現在のコンポジション設定画面です。
- 右上 (プログラム) は、現在配信されている出力です。
- 左下は入力その 1 です。
- 右下は入力その 2 です。
まだチュートリアルのインスタンスを 1 つ開始したところなので、有効な入力は 1 つだけです。

例 - ビデオソースを切り替える¶
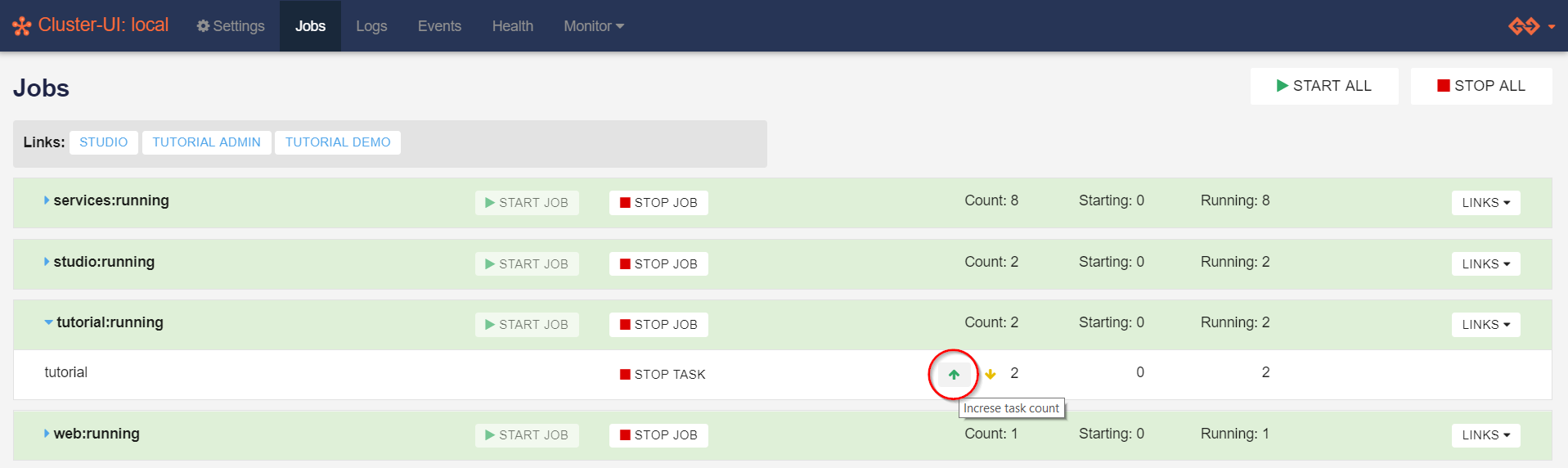
Cluster-UI の Jobs ページで、」tutorial」 の横にある緑色の矢印をクリックし、2 つ目のチュートリアルインスタンスを開始します。

これで有効な入力が 2 つになりました。

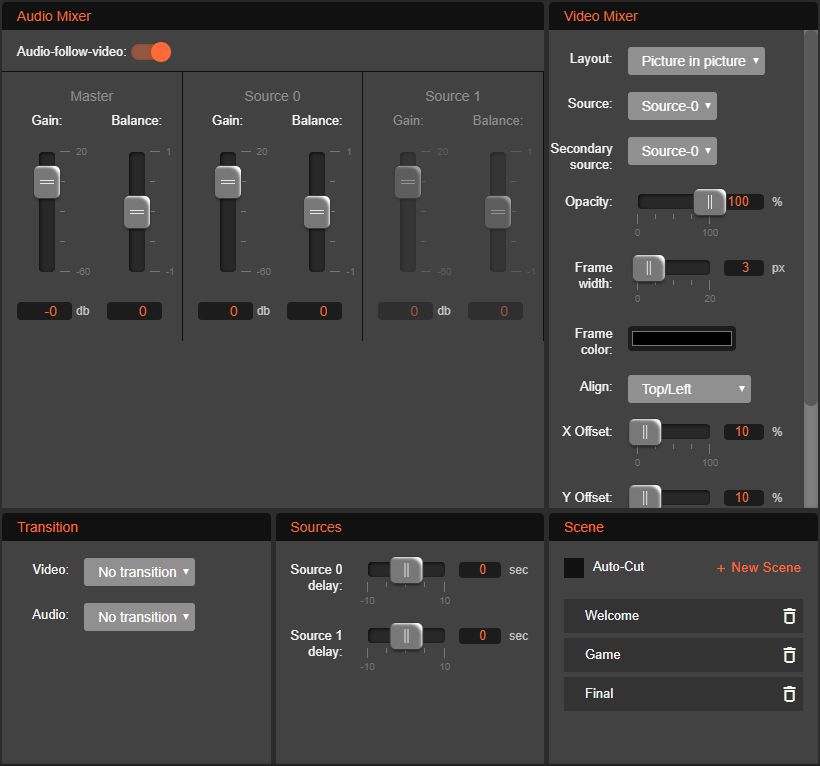
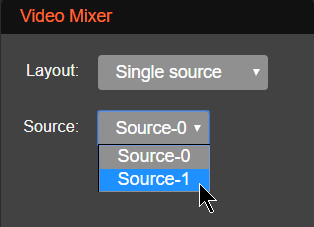
Video Mixer の Source で、有効なソースに Source 1 を選択します。

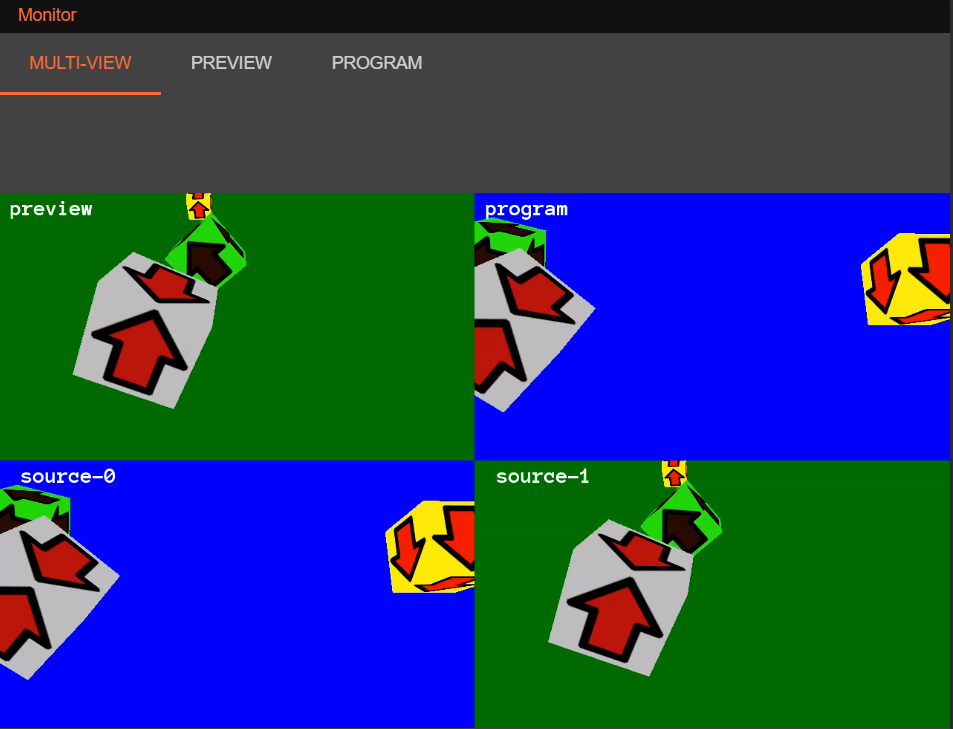
Source 1 がプレビューエリアに表示されます。この間も Source 0 は配信されています。

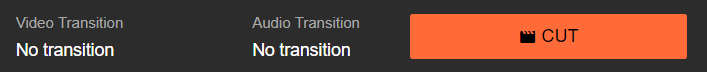
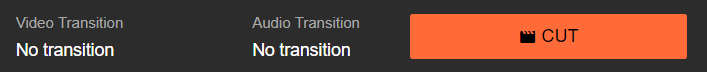
Studio UI の右下にある Cut をクリックし、ストリーミング を Source 1 に切り替えます。

Source 1 が配信されます。

例 - PIP を有効にする¶
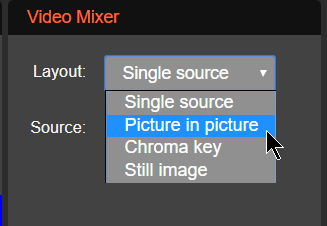
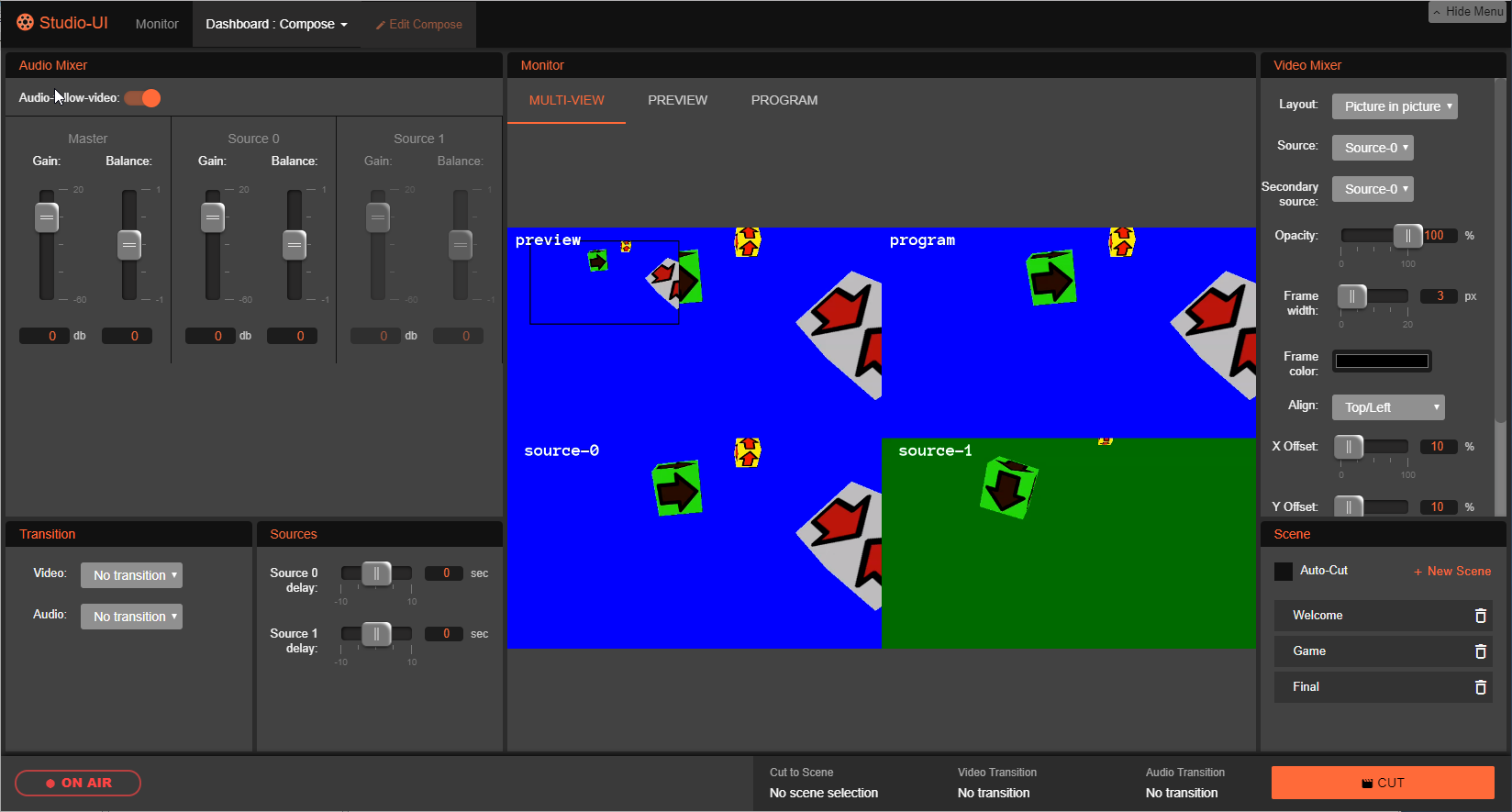
Video Mixer の Layout のドロップダウンリストから Picture-in-Picture を選択します。

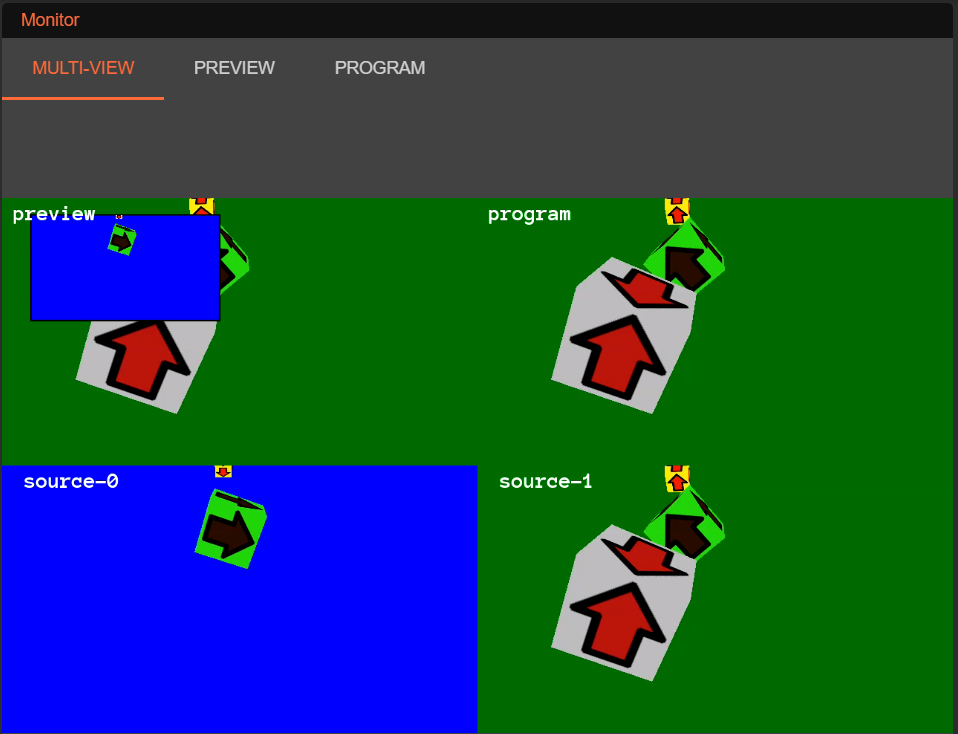
Source 1 が背景画像となり、Source 0 に PIP ウィンドウが表示されます。

Compose の Transition セクションで Cut をクリックして、ストリーミング を PIP 合成映像に切り替えます。

PIP 合成映像が配信されます。

他の設定も試してみてください。
ダッシュボード¶
ダッシュボードは、すべてのコントロールパネルがカスタマイズされたレイアウトです。新規作成したり、変更したりすることができます。

ダッシュボードを作成する¶
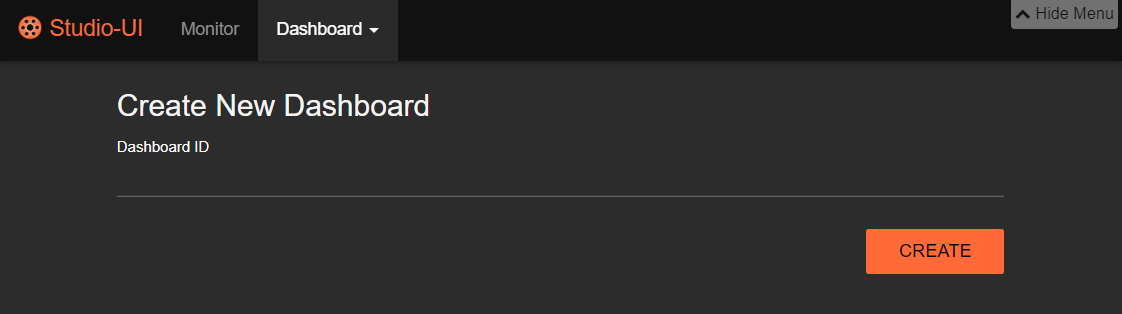
ダッシュボードを作成するには、Dashboards メニューを開き、 New Dashboard をクリックします。ダッシュボード作成画面が開くので、ID を入力し、 Create をクリックします。

ダッシュボードを編集する¶
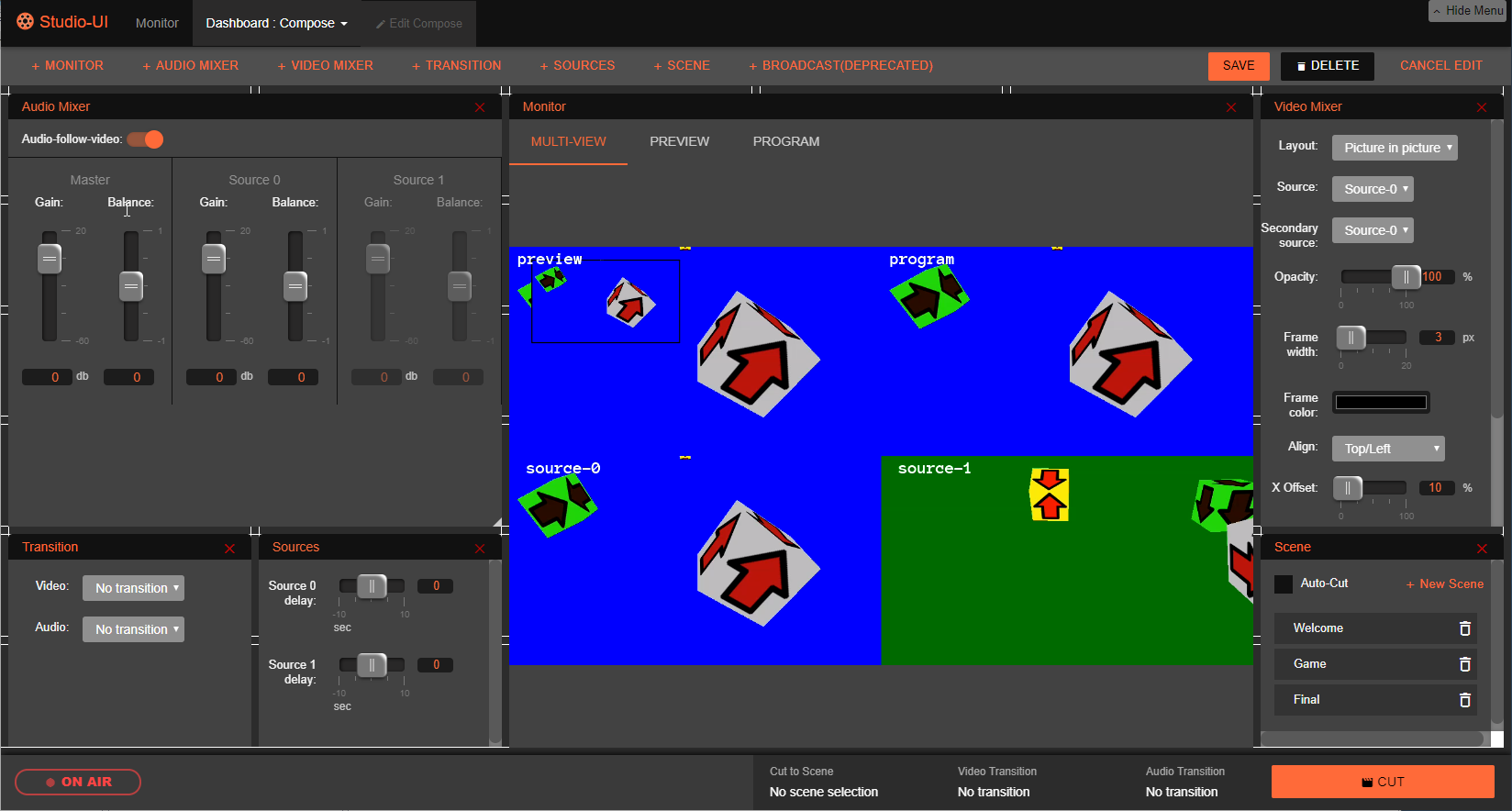
ダッシュボードを編集するには、ダッシュボードがアクティブな状態で、ナビゲーションバーの Edit ボタンをクリックします。コントロールパネルの追加、削除、移動、サイズ変更が可能です。
- ダッシュボードのレイアウト変更を保存するには、 Save ボタンをクリックします。
- ダッシュボードを削除するには、 Delete ボタンをクリックします。

スクリプトリファレンス¶
Studio sample script
usage: studio.py [-h] [--loglevel {DEBUG,INFO,WARNING,ERROR}]
[--logformat LOGFORMAT] [-c CLUSTER_ID]
{load,env,upload-images,unload} ...
Positional Arguments¶
| command | Possible choices: load, env, upload-images, unload |
Named Arguments¶
| --loglevel | 使用するコマンド: DEBUG, INFO, WARNING, ERROR スクリプトのログレベルを設定する |
| --logformat | スクリプトのログ形式を設定する |
| -c, --cluster_id | |
| クラスタ ID。デフォルトは local | |
Sub-commands:¶
upload-images¶
クラウドに Studio のイメージをアップロードする
studio.py upload-images [-h] [-v VERSION] [-b BUCKET] [-p PATH] [-u]
Named Arguments¶
| -v, --version | アップロードするバージョン デフォルト: 「1.21.0.0」 |
| -b, --bucket | 使用するバケット名。デフォルトは AWS アカウント、bastion、クラスタ ID の組み合わせ。 |
| -p, --path | バケットのパス (デフォルトは 「/images/sdk-1.21.0.0」)。 デフォルト: 「/images/sdk-1.21.0.0」 |
| -u, --update-config | |
現在のクラスタに設定を読み込む。 デフォルト: False | |
シーン¶
シーンは特定の目的のために、コンポジションを並べたものです。様々なコンポジションを含む様々なシーンを作成して、切り替えることができます。
シーンを作成する¶
現在のコンポジション配列を使用して新しいシーンを作成するには:
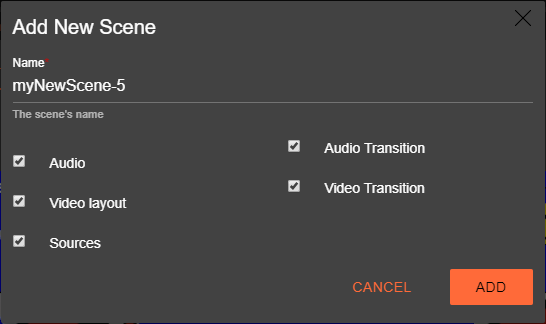
- Scene パネルの + New Scene をクリックします。Add New Scene ダイアログボックスが開きます。
- シーン名を入力します。
- このシーンに保存する構成を選択します。
- ADD をクリックします。

シーンを表示/編集する¶
シーンを表示、編集するには:
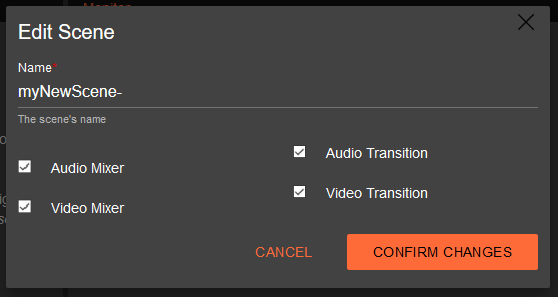
- 編集するシーンのクレヨンアイコンをクリックします。Edit Scene ダイアログボックスが開きます。
- シーン名を変更することもできます。名前がすでに使用されている場合、CONFIRM CHANGES ボタンがグレーアウトしており、保存することができません。
- このシーンに保存する構成を選択、または選択解除します。
- CONFIRM CHANGES をクリックします。


シーンを複製する¶
既存のシーンを元に新しいシーンを構成するには:
- 複製する既存のシーンを選択します。
- Scene パネルの + New Scene をクリックします。
- シーン名に使用する、異なる名前を入力します。
- このシーンに保存する構成を選択します。
- ADD をクリックします。
既存のシーンから、コンポジションの配列が複製され、さらに変更できるようになります。
シーンを修正する¶
既存のシーンを修正するには:
- 変更するシーンを選択します。
- 必要に応じて制御値を変更します。
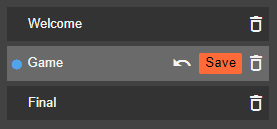
シーンのコンポジションを変更すると、Reset および Save ボタンが表示されます。Save をクリックして変更内容を保存、または Reset を押してやり直します。

注釈
修正中のシーンが、現在の配信ストリームの場合 (名前の横に青色の点が表示されている場合)、Auto-Cut が有効になっている場合を除き、変更内容が配信に自動で適用されることはありません。その場合には、CUT をクリックして、変更内容をストリームに適用してください。
シーンの切り替え¶
他のシーンに切り替えるには:
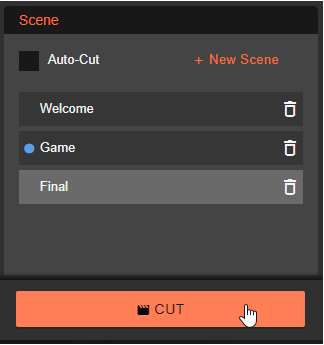
- 配信するシーンを選択します。
- CUT をクリックします。
シーン名の横に青色の点が表示され、現在の配信ストリームがそのシーンを使用していることを示します。

シーン選択のオートカット
オートカット 機能を使用して、新しいシーンに即座に切り替えたり、現在の配信ストリームに変更を適用したりできます。
Auto-Cut のチェックボックスにチェックを付けると、別のシーンを選択した際に、すぐに配信ストリームが変更されます。配信中のシーンを変更した場合、保存直後に変更が適用されます。

ライブコンポジション¶
ライブコンポジション モードは、全体的に オートカット を設定するのに似ています。シーンの範囲を超えて動作し、加えた変更がカットなしに直接ストリームに適用されます。
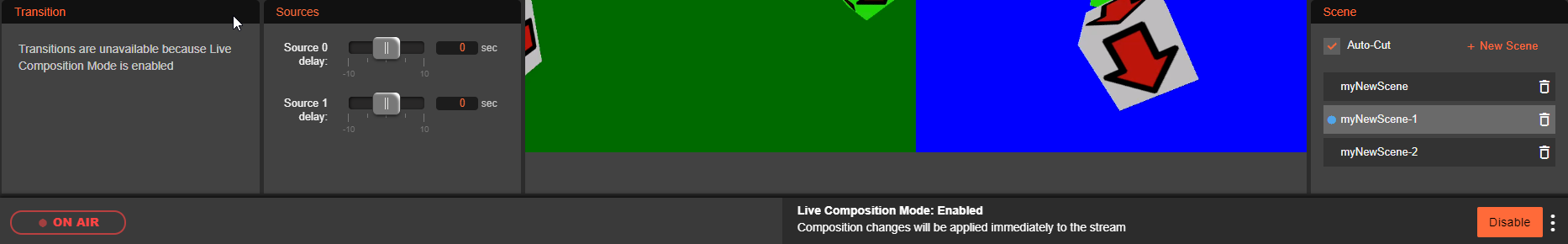
ライブコンポジション を有効にすると、様々な点で Studio のダッシュボードに影響があります。
- シーンの切り替え時に、プリセットのトランジションのみが再生されます。シーンへのトランジションの追加や変更はできません。
- オートカット 機能が有効になり、チェックボックスが無効になります。直接無効にすることはできません。
- Status パネルに Live Composition Mode: Enabled の表示が出て、Disable ボタンが追加されます。

ライブコンポジションを有効にする¶
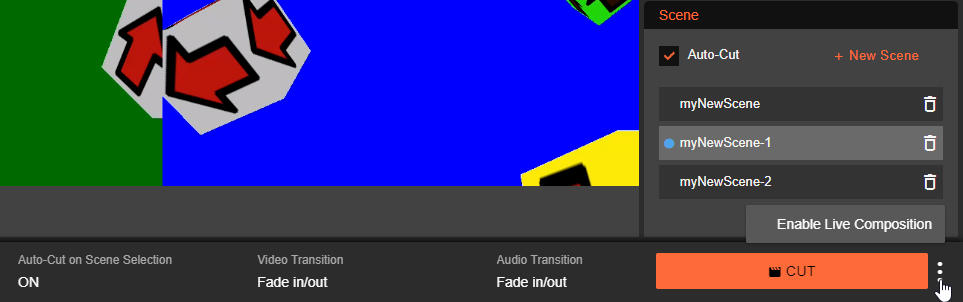
ライブコンポジション を有効にするには:
CUT ボタンの横にある、3 点ボタンをクリックします。

警告画面が表示され、ライブコンポジション モードの内容が表示されます。
ライブコンポジション を有効にするには YES をクリックします。

ライブコンポジションを無効にする¶
ライブコンポジション モードを無効にするには、Status パネルの Disable をクリックします。