Welcome to the 3rd and final article in this mini-series around Ideation in MILEs!
(Article #2 available here – Ideation in MILEs: A Process – Genvid Technologies)
For this practical article, we’re continuing from one of the designs we approached in a previous article series, the haunted house. You can check out that design here – How to Design an Interactive Live Experience: A Top-Down & Bottom-Up Approach – Genvid Technologies
Here’s where we left off this design before any additional depth or detail gets added.
| Step | Design |
| Vision (Top-Down) | Participants are the ghosts of a haunted hotel |
| Vision Communication to Participants | I can see other participants as ghosts. The human characters in the hotel don’t seem to react to them, except if they appear to them. |
| Enjoyment Testing | “I’m a ghost and can scare humans!” |
| Example Mechanic – Passive Presence | I have a little avatar that floats around and represents me – I can see the avatar of my ghost floating around. I can click to move my avatar. |
| Example Mechanic – Interactive Presence | I can click to make a character react (ie. scare animation) |
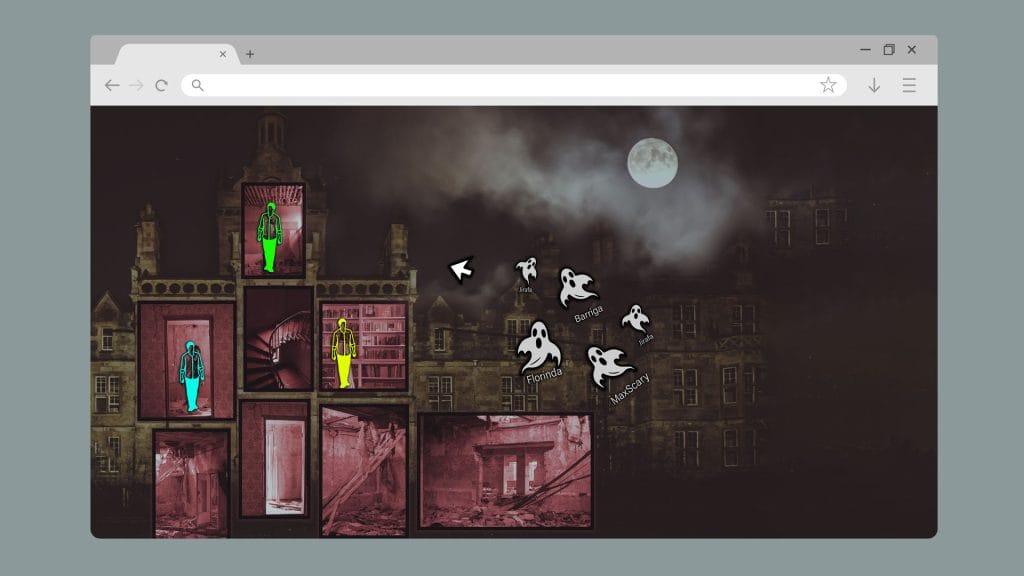
In our fictional example, a prototype of this mechanic is planned to be built, containing the following:
- A basic environment is set in a browser
- A rectangle divided into smaller sub-rectangles (emulating the house and rooms)
- Little stick figures around the house representing humans controlled by a generic AI setup
- Participants are represented by little circles or basic shape ghosts that float, loosely tracking mouse movement on the screen. A click makes the shape shake – if it happens close to a stick figure, the stick figure flashes.
- Participants can see each other appear and disappear as they connect and disconnect.

The team enjoys the prototype and believes it is worth building – it becomes validated and scoping starts. While production is being scoped, some basic user-testing with internal staff outside the team takes place. The conclusion – while the prototype is enjoyable for participants that interact, the experience is not optimal for people who primarily watch and have an inverted understanding of who the AI and human participants are. This type of participant (all personalities, sit back) isn’t responding well to experience and now the team needs to go back to the drawing board to resolve the issue.
You are assigned the task of coming up with solutions for this prototype, leading the process on your own.
Let’s identify the important components of this problem:
- We have a set product and problem to solve for
- This is a solo approach, given this relatively smaller scope; however, you can solicit help from other team members for brainstorming
- We are at the prototype stage – while the aim is to fix the issue, revisiting ideation and looking at building another prototype is an option
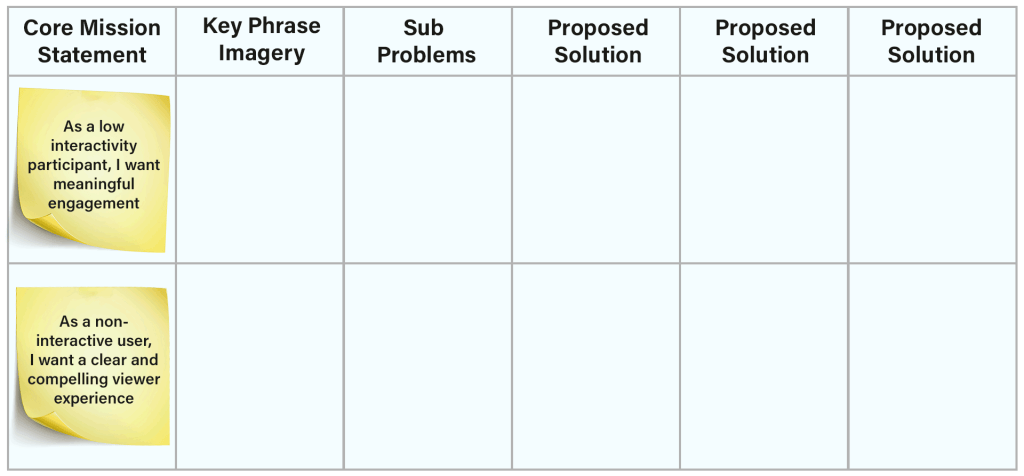
As the parameters are known and narrow, the core mission statements can actually be done before the brainstorming commences:
- As a low interactivity participant, I want meaningful engagement
- As a non-interactive user, I want a clear and compelling viewer experience
You set up your ideation process template. I’ll be using MIRO to showcase what this will look like, but you can use different tools (ideally something visual).

With the above parameters, you go for the listed brainstorming method as it is likely sufficient for this purpose.
Because communication is critical in design, as an optional exercise – take some time and figure out how you would write such a message to your team. You’ll find below after the [Pause] an example message.
It’s worth noting with this exercise – each team is different, so answers will differ. The main parts are to make sure your point comes across and that it’s clear what is requested from others.
[PAUSE]
Proposed answer
A post is made in Slack or by e-mail to a number of different team members with the following:
Need your help!
We were testing Haunted House: the MILEing and found 2 key issues. We would love to hear your thoughts – not just solutions you may have, but how you perceived these problems in your own words. Please reply to the Slack messages on each problem for this.
You can try the prototype here if you haven’t had a chance and wanted to help – ADD LINK.
/// Cut Message 1///
Issue 1 – Low Interactivity Users (a click once every few minutes) didn’t feel like they were part of the experience. We wanted to find a way to make sure they were happy to take part every few minutes and watch the action in between.
/// Cut Message 2///
Issue 2 – People who just watch without interacting are confused by what they are seeing – specifically, they mix who / what controls the ghosts and human characters (the design intends for the Ghosts to be participant-controlled and Human characters to be AI controlled)
Below after the [PAUSE], we provide sample answers. An an optional exercise, you can try to come up with the following on your own:
- A key phrase per issue,
- A sub-problem to solve per issue,
- (Optional) A solution to each issue – this is also something you can do after setting down the initial parameters.
For additional help on this exercise, our next article will cover useable tactics on low / no interactivity users if you want to prefer back to it.
[PAUSE]
Here are some responses that came back from your Slack post:
Issue 1:
- “Clicking a few times is neat but there’s not really much past the novelty if I stop clicking”
- “The ghost just kind of sits there”
- “Kind of wish my ghost would float around the screen”
- “Oh right – some people don’t want to interact much!”
- “Should we do something similar to power pellets every few minutes?”
- “What if the map changed so I get something new to pay attention to”
Issue 2:
- “Yup, watching this there’s no way I can tell that the ghosts are controlled by humans”
- “Should the ghosts have usernames like chat does?”
- “Not actually sure how we can show that someone else is clicking on the screen as feedback”
- “I would like to have my own ghost without having to interact”
- “Could we make it clearer that the Human characters are NPCs?”
- “Just spell it out that the ghosts are controlled by other humans?”
For this exercise, we will not add imagery but highly recommend you do if trying this process on your own!
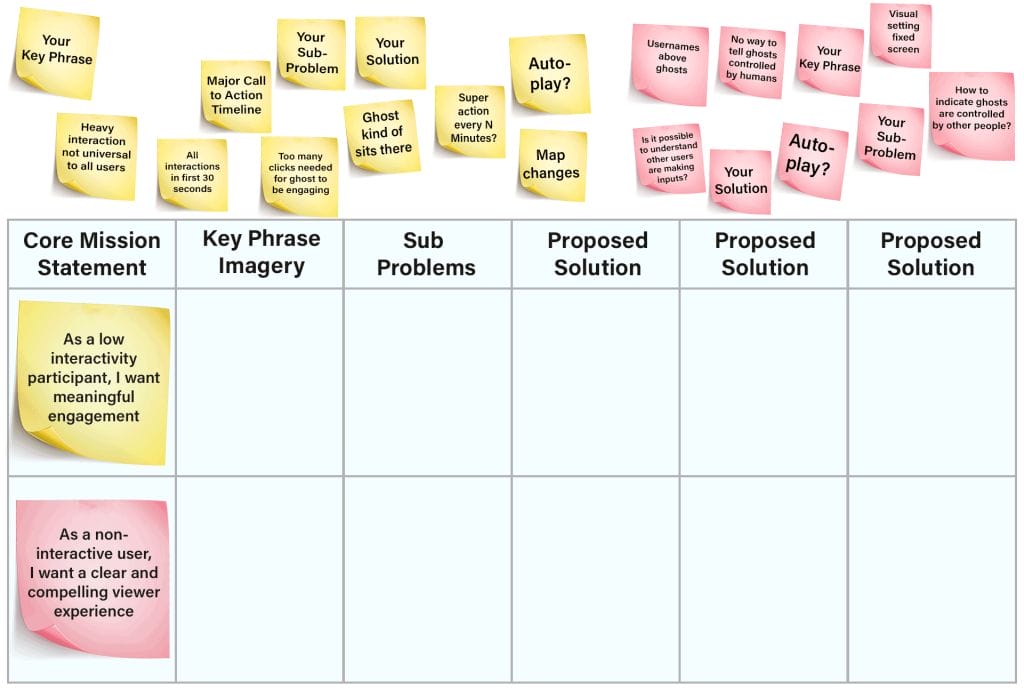
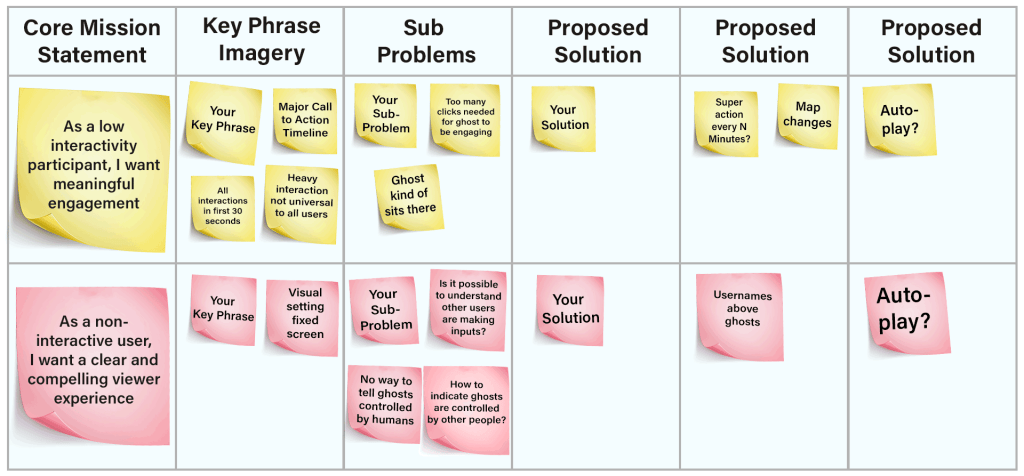
Taking the above, we will end up with the following on our board:

Now, we want to arrange these points into the categories. As an optional exercise, you can try and do this yourself first.
[PAUSE]

If, at this point, you haven’t found a potential solution, this is a good step to do so – the rest of the materials are in place to set boundaries, goals and some alternatives.
If you look at the image above carefully, you may notice that a single feature solves two separate problems (auto-play). This may not pan out during testing, but these tend to be promising avenues as they may neatly solve multiple issues at once (reduce costs) or complement other solutions (reinforce current design).
Now, we need to detail the solutions – as of now, we have the base proposition for them but we require an element that can move to further discussion, a concept or a prototype (in this case, a prototype change proposal).
We can use the following template:
- Title
- One sentence descriptor of the feature
- Detailed explanation
Using the above template, let’s complete the Auto-Play feature as that seems quite promising. As an optional exercise, you can do this prior to seeing the solution below.
[PAUSE]
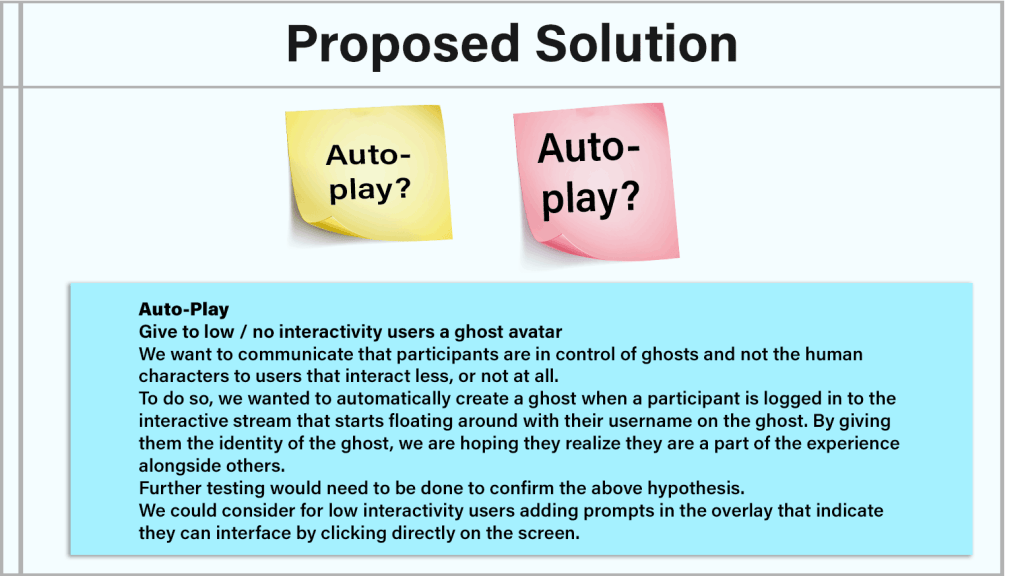
Here’s a proposed detailed solution:
Auto-Play
Give to low / no interactivity users a ghost avatar
We want to communicate that participants are in control of ghosts and not the human characters to users that interact less / not at all.
To do so, we wanted to automatically create a ghost when a participant is logged in to the interactive stream that starts floating around, as well as having their username clearly indicated on the ghost. By matching their identity to their onscreen ghost, we are hoping they realize they are a part of the experience and that other ghosts represent other participants.
Further testing would need to be done to confirm the above hypothesis.
We could also consider for low interactivity users adding prompts in the overlay that indicate they can interface by clicking directly on the screen.
In the table, it could look like this (cells merged)

For the purposes of this article, we will stop the process here. In practice, the process would continue for all the proposed solutions and, if one should be clearly invalid (doesn’t solve the problem, not doable within scope or technology, etc), be prepared to scrape it and try to find another.
If the proposed solution doesn’t work for more minor reasons (not the most optimal, creates other smaller issues, etc), it may be worth keeping as is rather than finding a new one as part of the process to invalidate certain unfruitful pathways. This varies case by case but not every problem has a great solution to it.
You may also use multiple solutions – it’s quite likely the auto-play feature on its own may not be sufficient but combined with another solution may work.
If you were interested in more optional exercises, you could do it for the following proposed solutions:
- Your own solution to Issue 1;
- Your own solution to Issue 2;
- Finding a solution that gives a call to action every N minutes;
- How would you make usernames appear above the ghost in a compelling fashion?
It’s worth noting that if the outcome of the exercise or further development ends with no suitable solution for low/no interactivity viewers, the prototype should likely be scrapped and not moved on to production. Discarding a concept that has enjoyable components but cannot scale to the desired level is emotionally difficult but necessary. It’s always cheaper to scrap an idea, concept or prototype than it is to launch a doomed product and pay the price for that.
In this particular case, it’s likely that the prototype can have an improved experience for these types of users but it’s not clear that it makes for a compelling one yet. This is where more testing before investing heavily can really matter.
We hope these articles on the Ideation process within the context of MILEs were of interest to you. We always welcome questions, feedback and more – feel free to drop by our Discord Server for any of these.